データ可視化とは?その必要性と基本手法を解説
近年、企業の持つデータが膨大になるにつれて、「データ可視化」の重要性が訴えられています。ツールを導入したり、データ分析チームを作ったりすることで、データからビジネスに有用な情報を取得しようとする企業が増えているものの、具体的に「業務上のデータ可視化はどうすればいいのか」わからない方が多いのではないでしょうか。
そこで、本稿は「データ可視化とは何か」からその手法、ポイントを解説します。
1.データ可視化とは
ウィキペディア(Wikipedia)によると、「可視化」とは人間が直接「見る」ことのできない現象、事象、関係性を「見る」ことのできるもの(画像・グラフ・図・表など)にすることをいう。
平たく言えば、データ可視化は数値データを一目でわかる形で整理し、データに隠した情報を表示することです。データの「見える化」と「視覚化」と呼ばれることもあります。

2.データ可視化の必要性
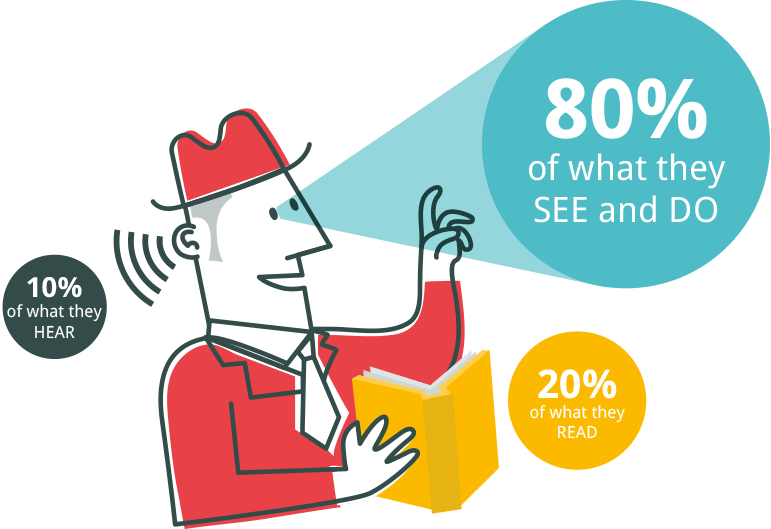
人間は数値データを覚えることが弱いので、データ可視化は直感的にデータが示す意味を理解させる最も簡単な方法です。
数字の羅列だけでデータとその関連性を分析するには数時間、数日がかかるのに反して、データ可視化は業務システムに保存される大量のデータを1ヵ所に繋げて、グラフやチャートでデータの傾向や大きさを見えるようにすることができます。

データ可視化の主なメリットは三つがあります:
1.現状を把握し、課題やその原因を発見することで、迅速な対応が可能になる
2.社内にデータをオープンに利用可能に、情報を早く共有し、業務の効率を上げる
3.社内の様々なデータを統合することで、予測分析を行い、トレンドの洞察を得られる
3.データ可視化のポイント
①対象と目的を明らかにする
データを可視化する際、まず「対象が誰か」、「対象が何が知りたいのか」ということを考えるべきです。
データ可視化はデータをシンプル化にして表示するものにしても、対象に合わせて適切な方法を用いる必要があります。対象は専門家である場合、高度な知識と専門用語でデータを解釈する一方、一般的な人に対して、理解しやすい形でデータを示すということになります。
それから、対象が一番関心を寄せることを心がけることも重要です。対象が知りたいポイントを明確に提示しないと、データ可視化の目的に達したとはいえないでしょう。
②データの意味を理解する
データ可視化の対象と目的を知るだけでなく、データの意味も理解しておく必要があります。もしデータを完全に理解しなければ、データ間の関係を掘り出すことが難しいです。
データからすべての情報を抽出することもできないので、肝心な指標とデータを見出しましょう。それに、データの正確性を確認しなければなりません。
データを正しく理解していれば、データから独特で面白い情報を得ることもできます。
③ストーリーテリングをする
ストーリーテリングは、事実を提示するだけではなく、「物語」として伝えることで、相手により強い印象を与えることができる手法です。
実際にデータ可視化はストーリーテリングにとても有用なツールです。データ可視化はストーリーテリングの一部として、冷たい数字とファクトを多彩な色、図形、チャートに表示し、メッセージの共感度が高まると考えられます。
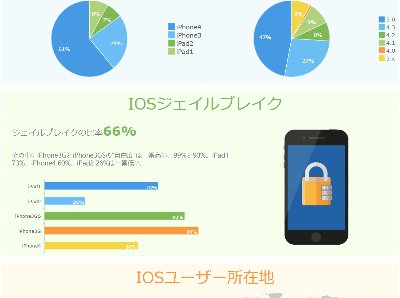
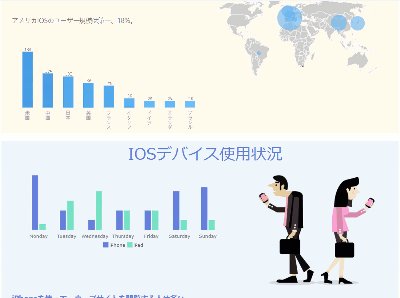
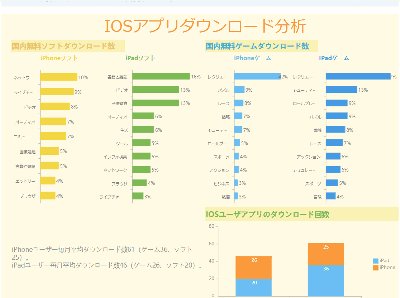
下図のように、IOSの利用データから得られた情報を、ストーリーを組み立てながら可視化したものは印象的でしょう。

4.データ可視化の基本手法
以下は基本的なデータ可視化の手法を4つ紹介します。
①面積と大きさによる可視化
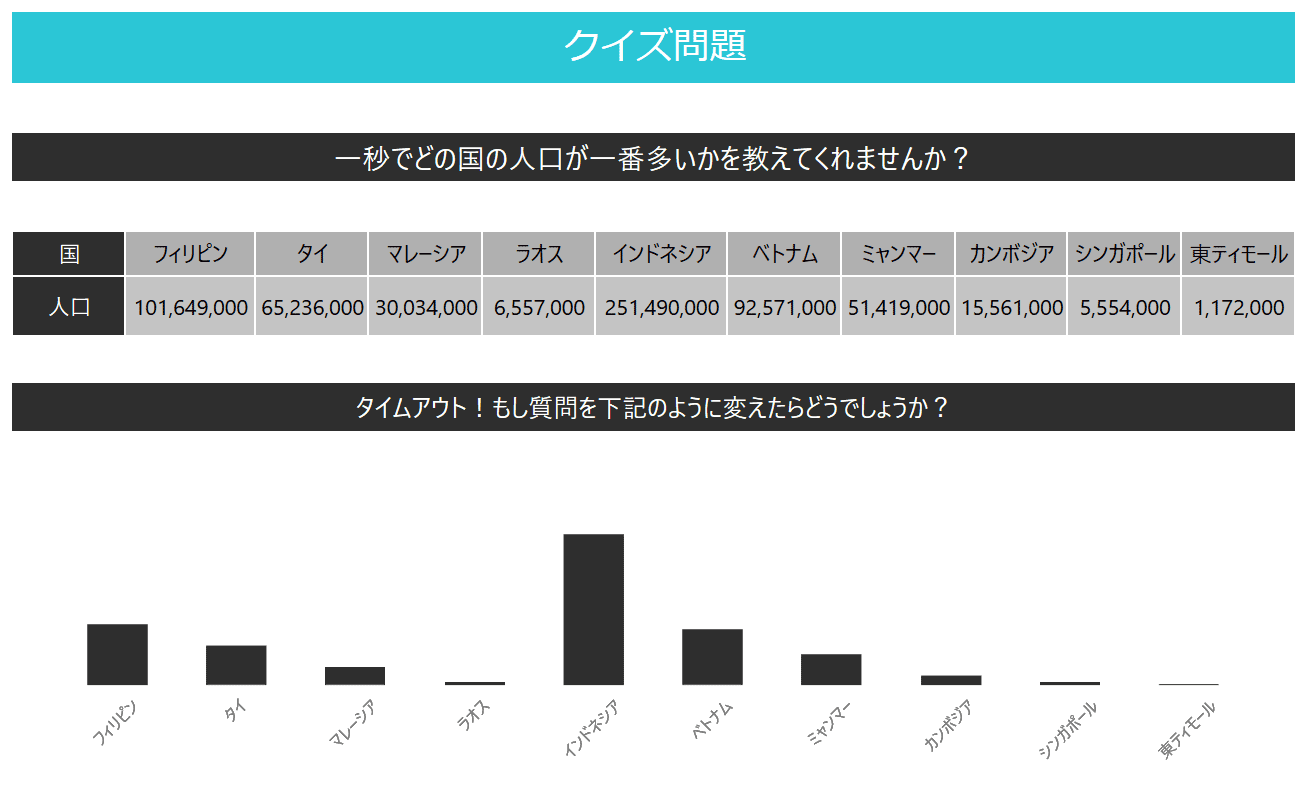
特定の図形の長さ、高さまたは面積によって、異なる指標に対応する数値と数値間の差を表現します。このようなデータ可視化の図形を作成する際には, 数式で正確な比例や大きさを計算する必要があります。
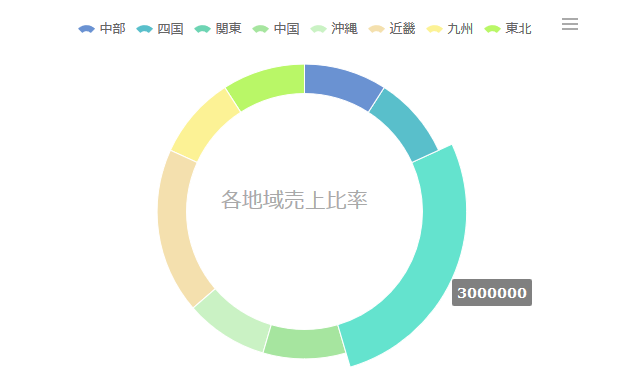
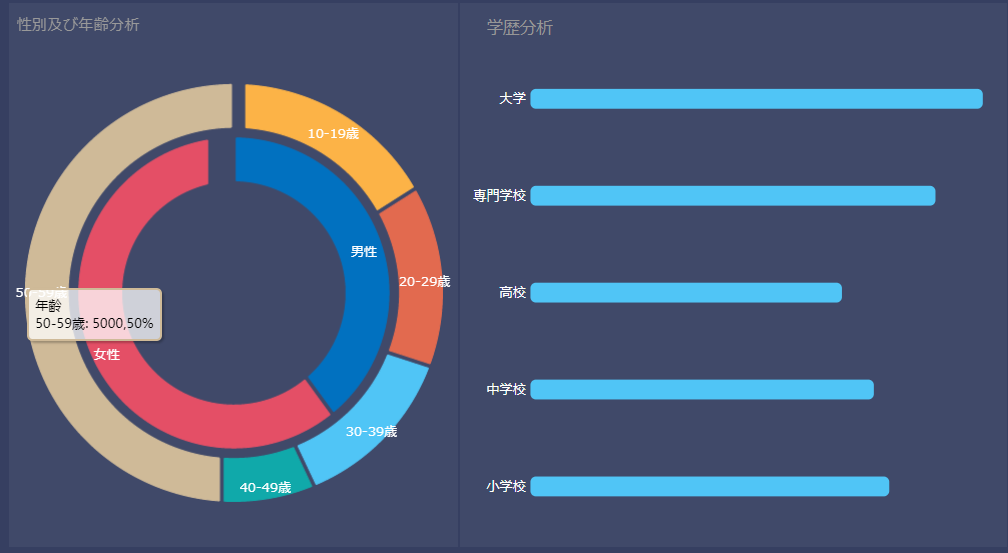
よく使われるチャートには、棒グラフ、円グラフ、折れ線グラフなどがあります。たとえば、下図のような円グラフは 、総売上高に対する各地域の割合を表します。
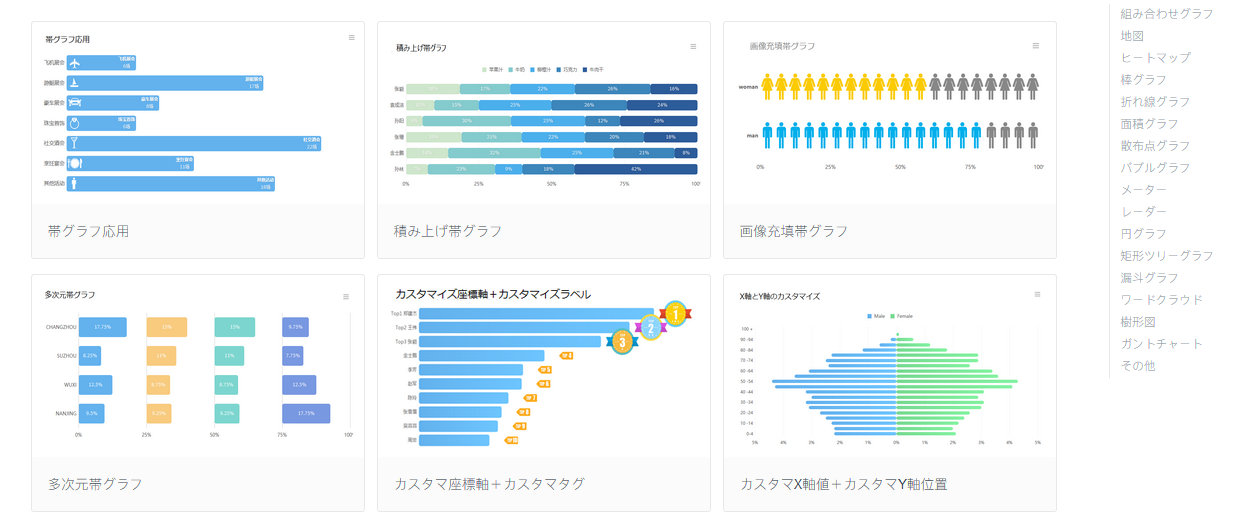
そのほかの例:
具体的にチャートの選び方について、データ可視化:1つの図でわかるグラフ/チャートの選び方をご参照ください。
②色によるデータ可視化
データの強弱を色や濃淡として表示すれば、データの密度をはっきりさせ、重要項目に注意を促します。
最も用いられるのはヒットマップです。下図のようなWEB改善におけるヒートマップはマウスの動きを追跡し、そのマウスのログから作り出しています。マウスの動きをヒートマップで表現することにより、ユーザーの行動を可視化することができるのです。
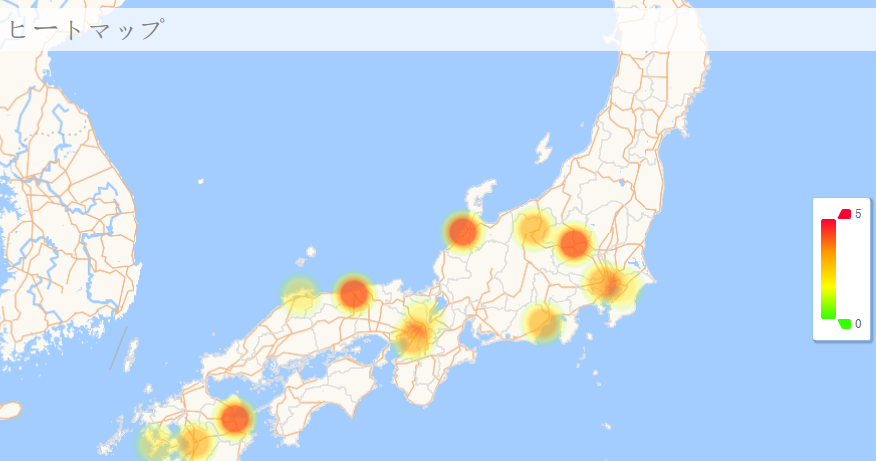
また、下図のようなヒートマップは地図で各地の震度を色で表現し、震度の分布を示します。
③画像による可視化
実際の意味を持つ画像やアイコンを用いれば、データとチャートをよりリアルに表示し、データの意味が伝わりやすくなります。
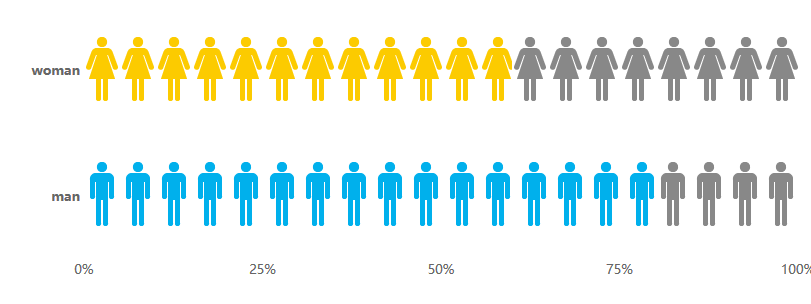
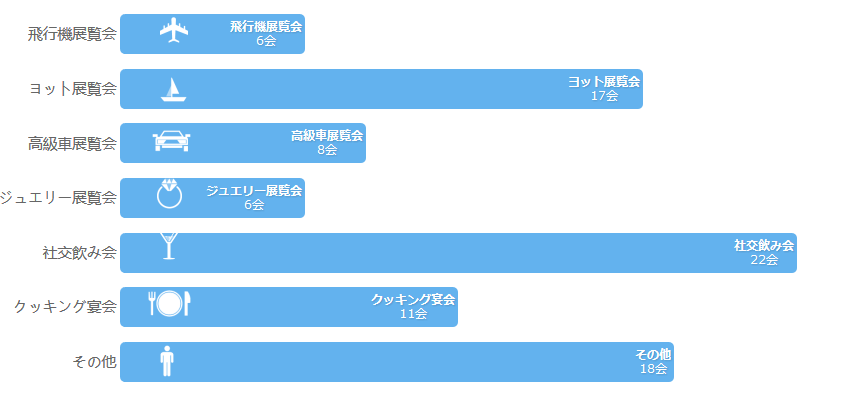
例えば、下図の带グラフは、男と女のアイコンを背景として、各自の比率を表示します。一目でみれば、ずぐ男女間の数値の差がおわかりいただけるでしょう。
そのほかの例:
④地図によるデータ可视化
伝えたいテーマは地域に関わる場合、地図でデータを配置することが多いです。これより、ユーザは全体のデータを把握するだけはなく、位置をピンポイントし、地域の詳細なデータを閲覧することもできます。
参考:地図の種類
(本記事はFineReportブログに掲載しました。
2020年グラフ作成におすすめの無料サイトとツール10選
グラフ作成というと、「エクセル」が思い浮かぶことが多いでしょう。しかし、見栄えがよく、人の目に留まるようなグラフを作りたい場合、ほかのグラフ作成サイト・ツールを利用しないと望む効果が出せません。今回は、プログラミングレスで効率的にグラフを作成できるサイトとツールを10個まとめました。ぜひ資料とレポートの作成に役立てください。
- 1.ChartBlock
- 2.RAWGraphs
- 3.FineReport
- 4.PowerBI Desktop
- 5.Canva
- 6.Visme
- 7.Livegap
- 8.Adobe Spark graph maker
- 9.Big Crunch
- 10.infogram
- まとめ
1.ChartBlock
Chartblocksは、スプレッドシートやデータベースからデータをインポートする、あるいはサイト内データを入力することで、グラフを設計する使いやすいグラフ作成・配布サイトです。グラフをSVG、PNGや PDFへ出力できます。サイト内データを入力し強力なJavaScript型のグラフライブラリD3.jsを利用するので、作り上げたグラフはあらゆる画面サイズとデバイスに対応します。 また、チャートをWebページに埋め込んだり、TwitterやFacebookで共有したりすることができます。
日本語に対応するので、英語が苦い方も安心して利用できます。欠点として、サイトへアップロードできるデータ量に制限があることと、グラフの種類が多くないことです。
Chartblocksは無料の個人プラン、月額20ドルのプロプランと月額65ドルのエリートプランを提供しています。無料のプランとして、上限50のグラフを作成できます。

2.RAWGraphs
RAW Graphsは、誰でも手軽に複雑なデータを視覚的に表現できるようにすることを目的として開発されたオープンソースのデータ可視化フレームワークです。コンマ区切りのリスト、Googleドキュメント、Excelなどのデータからグラフを作成できます。バブルチャート、散布図、ガントチャート、ボックスプロットなど高度なグラフを作成したい方におすすめします。プログラミングできれば、ずでに用意されたグラフから選択するだけではなく、カスタマイズ性の高いチャートも開発できます。
グラフをSVGやPNGへエクスポートしたり、Webページに埋め込んだりすることをサポートします。
RAW Graphsは完全無料のグラフ作成サイトです。

3.FineReport
FineReportはグラフやレポート、ダッシュボードのデザインに対応するデータ可視化ツールです(インストールが必要)。円、棒グラフといった基本的なチャートから、散布図、ドーナツ、漏斗チャート、ツリーマップ、ガントチャートまで容易に作成することができます。地図機能にも優れています。フローマップ、ヒートマップやカスタマイズマップをサポートするだけではなく、GoogleなどのGISマップと連携できます。それに、3D地図、自動回転地図、マーカーなどの動的グラフが利用できます。
Excel、Txtなどのファイルと様々なデータベースに接続したり、Excelからデータをコピーしたりすることもできます。

PDF、WORD、EXCEL、イメージなどのフォーマットでの出力と、Webページ経由の印刷をサポートします。メールで作成したグラフやレポートをシェアします。
FineReportは無料版と企業版を提供しています。無料版には機能制限がありませんが、ユーザー数は2となります。日本語版があります。

続きを読む
3分間で行ける!ダッシュボードをアプリで利用する方法
多くの企業は、蓄積した膨大なデータを分析・可視化し、意思決定のスピードと精度を向上させるというメリットがあるため、BIダッシュボードを 導入しています。そして、スマホやタブレットの普及につれて、ダッシュボードにおいてもモバイルデバイスからの利用需要が高まっており、各製品のモバイルアプリが登場しています。今回は、ダッシュボードをFineReportのアプリで利用する方法を解説します。
アプリ向けのダッシュボードを作成
FineReportのアプリでダッシュボードを表示するために、まずFineReportのデザインツール(PC端末)でアプリ向けのダッシュボードを作成 し、それからアプリをサーバに接続します。
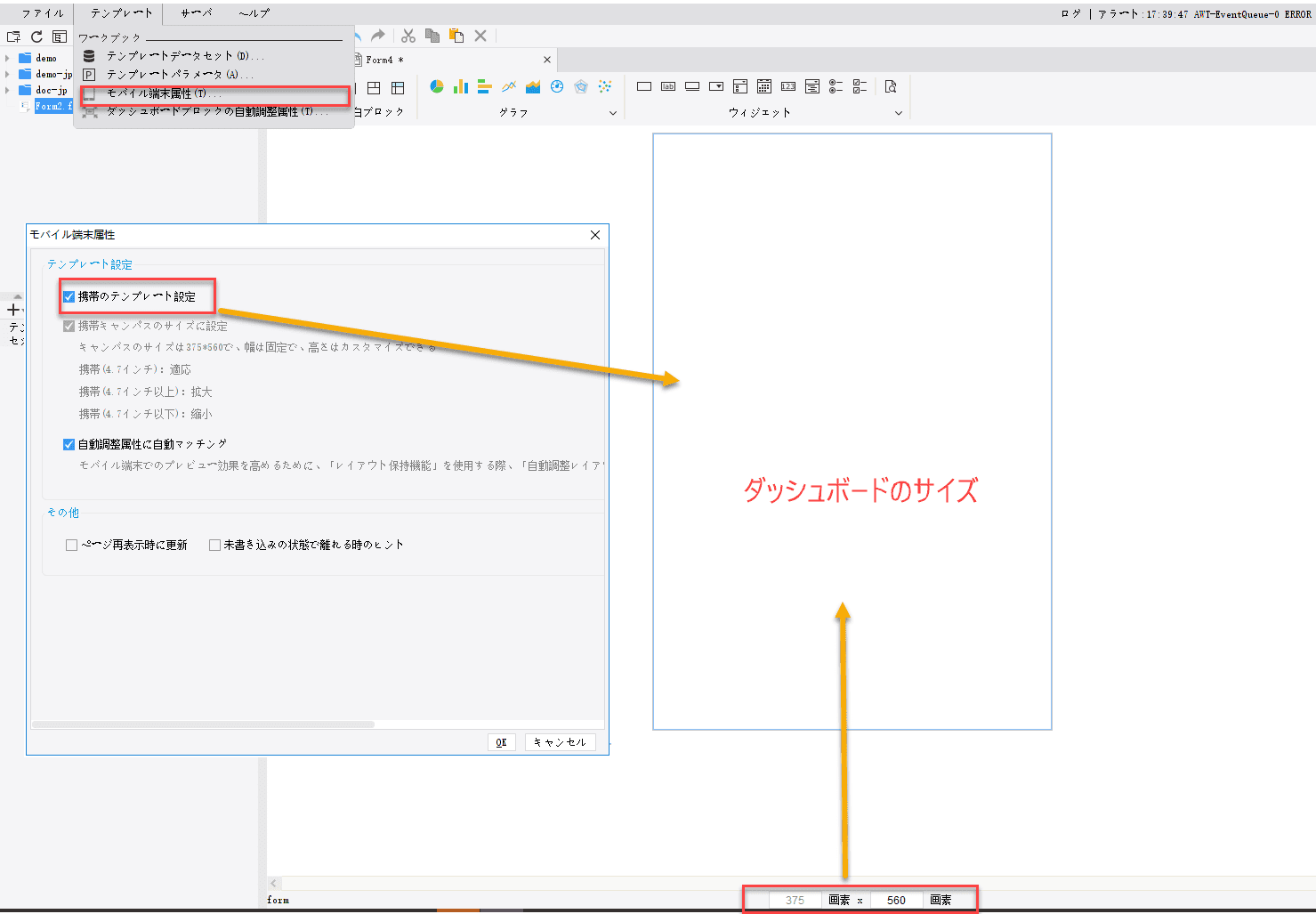
1.ダッシュボードのサイズを調整
ほとんどのスマホの画面サイズが4.7インチ以上であり、幅が375px以上であるため、ダッシュボードのサイズを調整する必要があります。
[テンプレート]⇒[モバイル端末属性]を開き、【携帯のテンプレート設定】でチェックマークをつけます。このように、ダッシュボードのサイズは375X560pxとなります。

2.コンポーネントを追加、設定
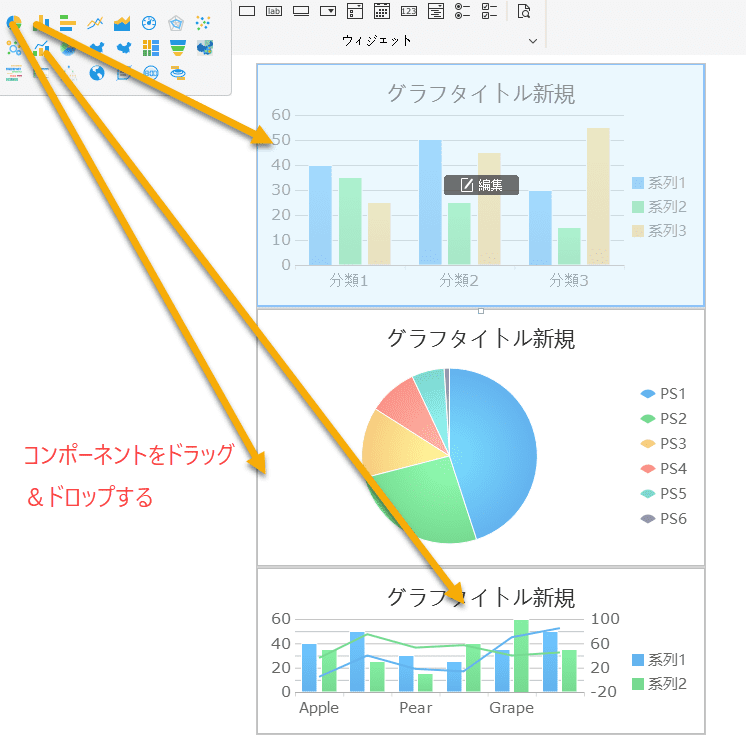
ツールバーから必要なコンポーネントをダッシュボードにドラッグ&ドロップします。

ここは【携帯再レイアウト】というレイアウト方式を選択したので、ダッシュボードをアプリで表示される際、各コンポーネントが上から下1つずつ配置されます。
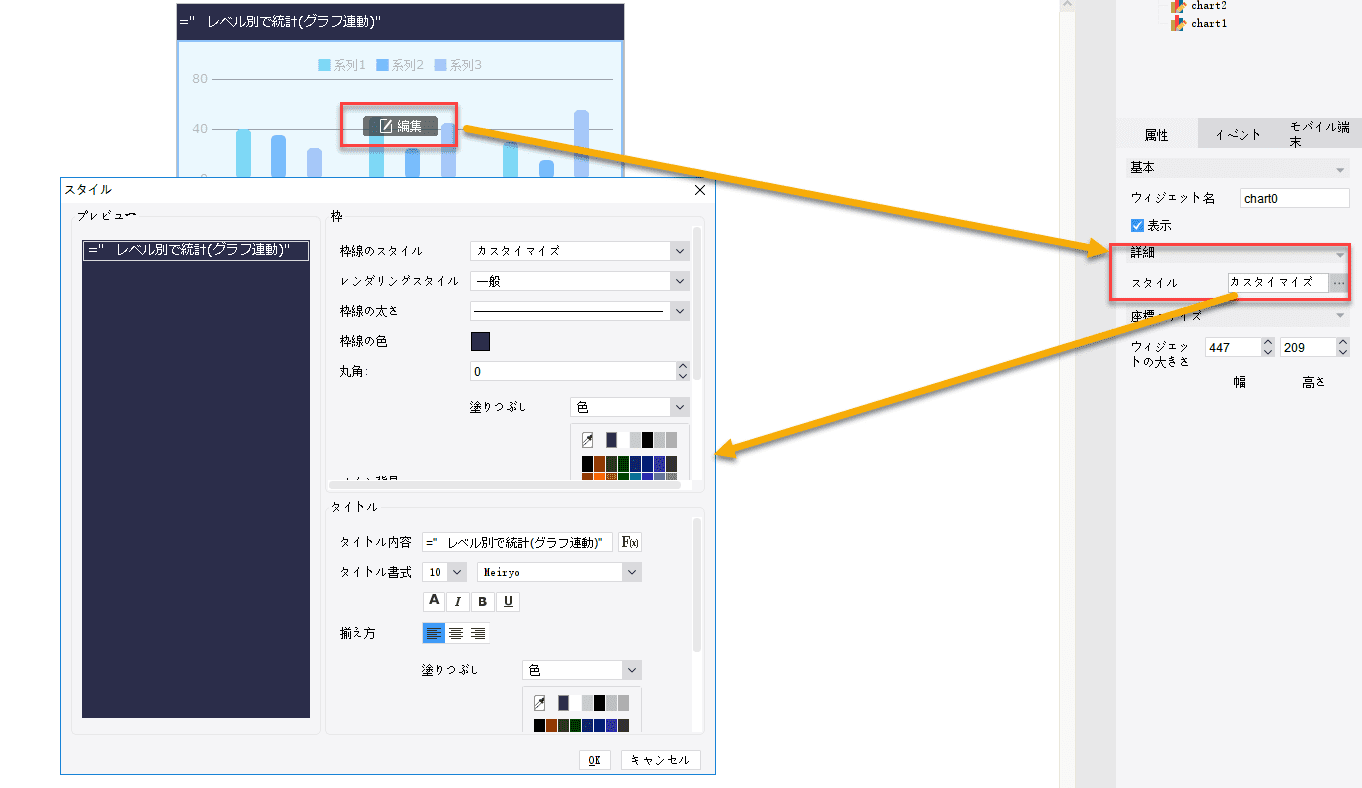
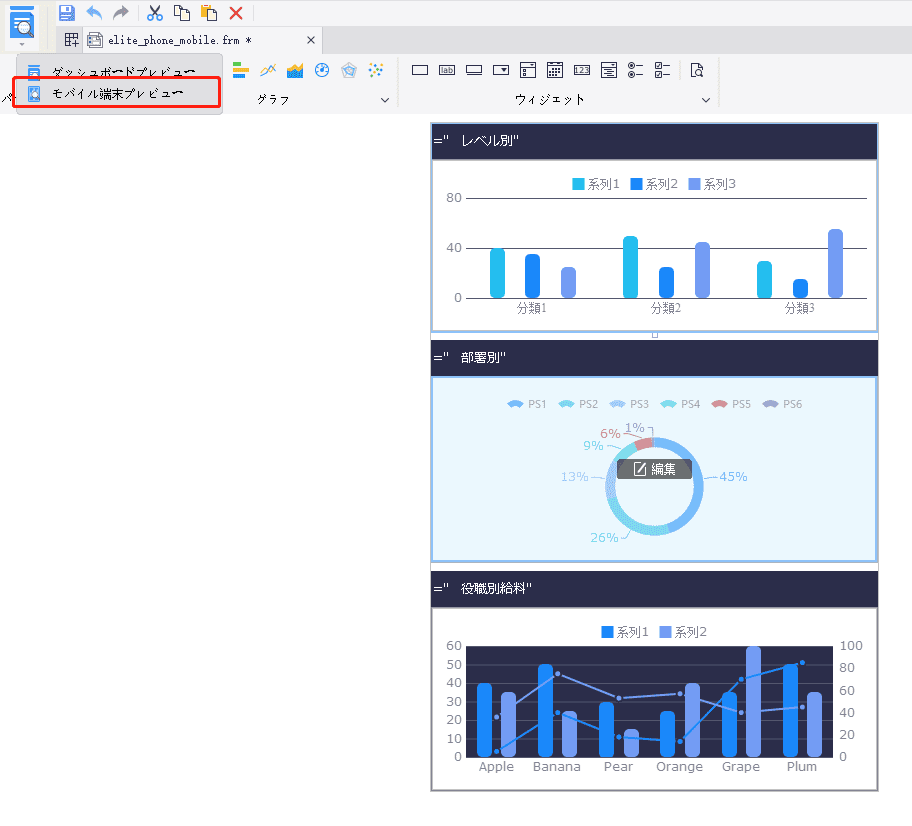
各コンポーネントのそれぞれのスタイルを設定します。例えば、縦棒グラフの[編集]をクリックし、右側の[属性]⇒[スタイル]で【カスタマイズ】を選択し、タイトルや背景などを設定します。残りの円グラフ、複合グラフも同じように設定します。

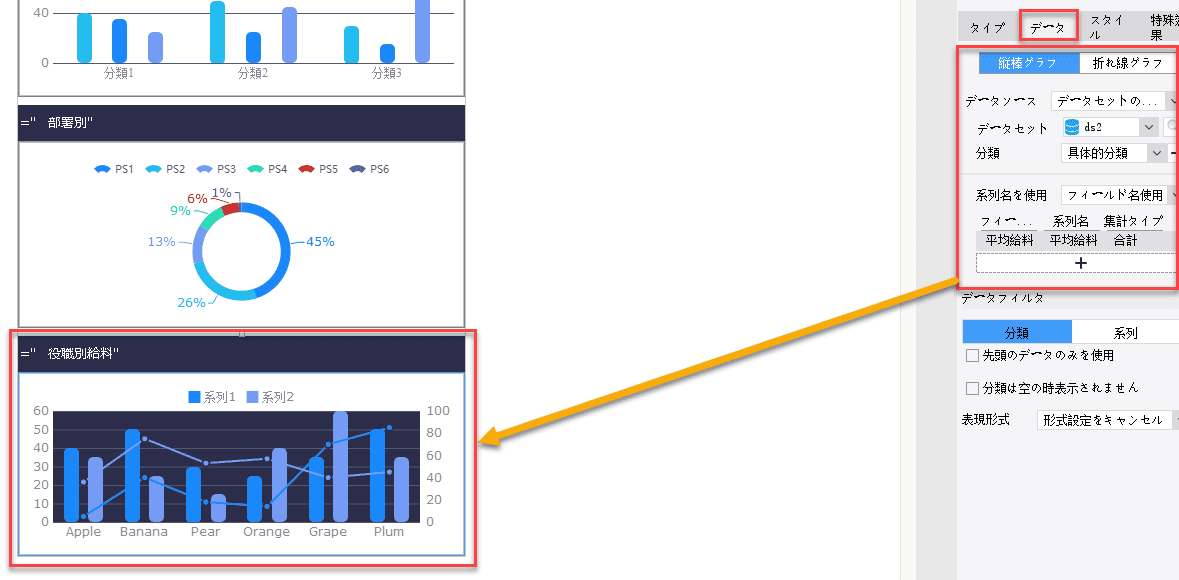
それから、グラフのデータを設定します。これはPC端末向けのダッシュボードと同じように操作すればいいです。

ダッシュボードをアプリで表示
FineReportのデザインツールでアプリ向けのダッシュボードを作成したら、アプリでサーバに接続し、ダッシュボードを表示してみます。
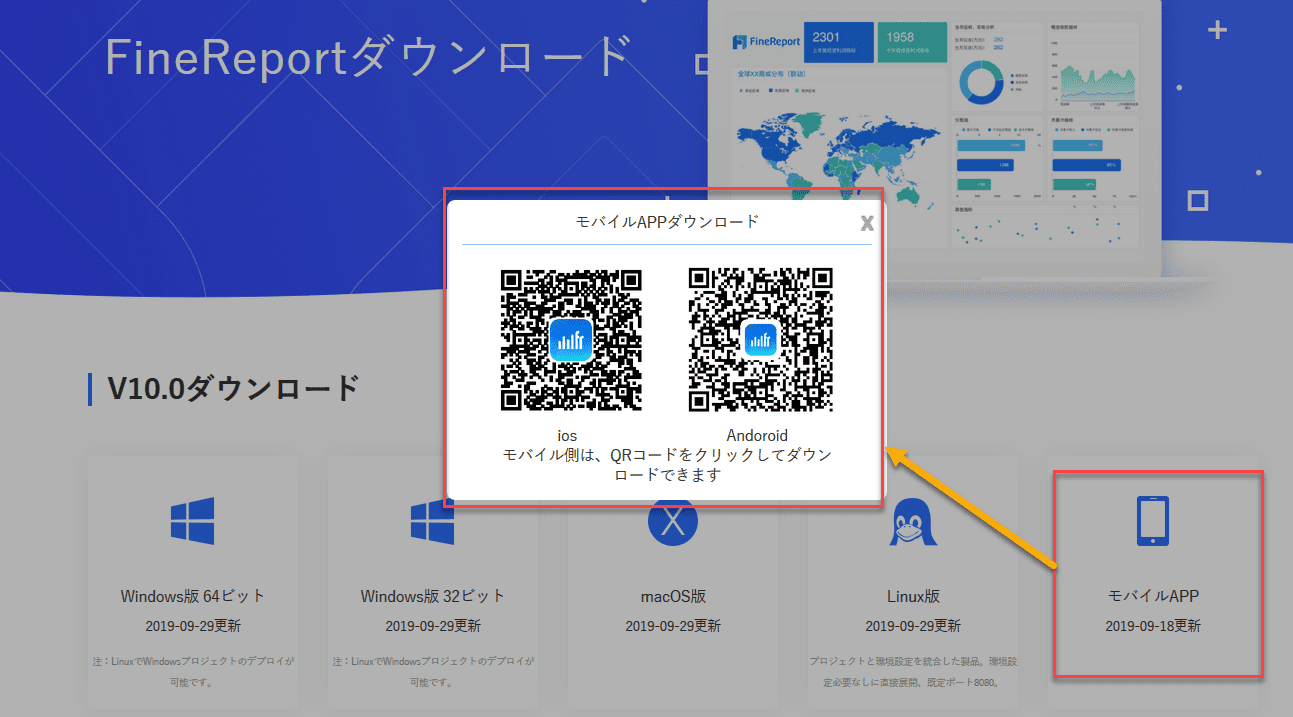
1.モバイルアプリをダウンロード
公式サイトで申し込み、入力したメールアドレスに送られたメールで製品ダウンロードのURLを開きます。モバイル端末に応じたアプリをダウンロードします。

2.サーバに接続する
ダッシュボード設計の画面で、虫眼鏡アイコンの下の[▼]をクリックし、【モバイル端末】を選択します。

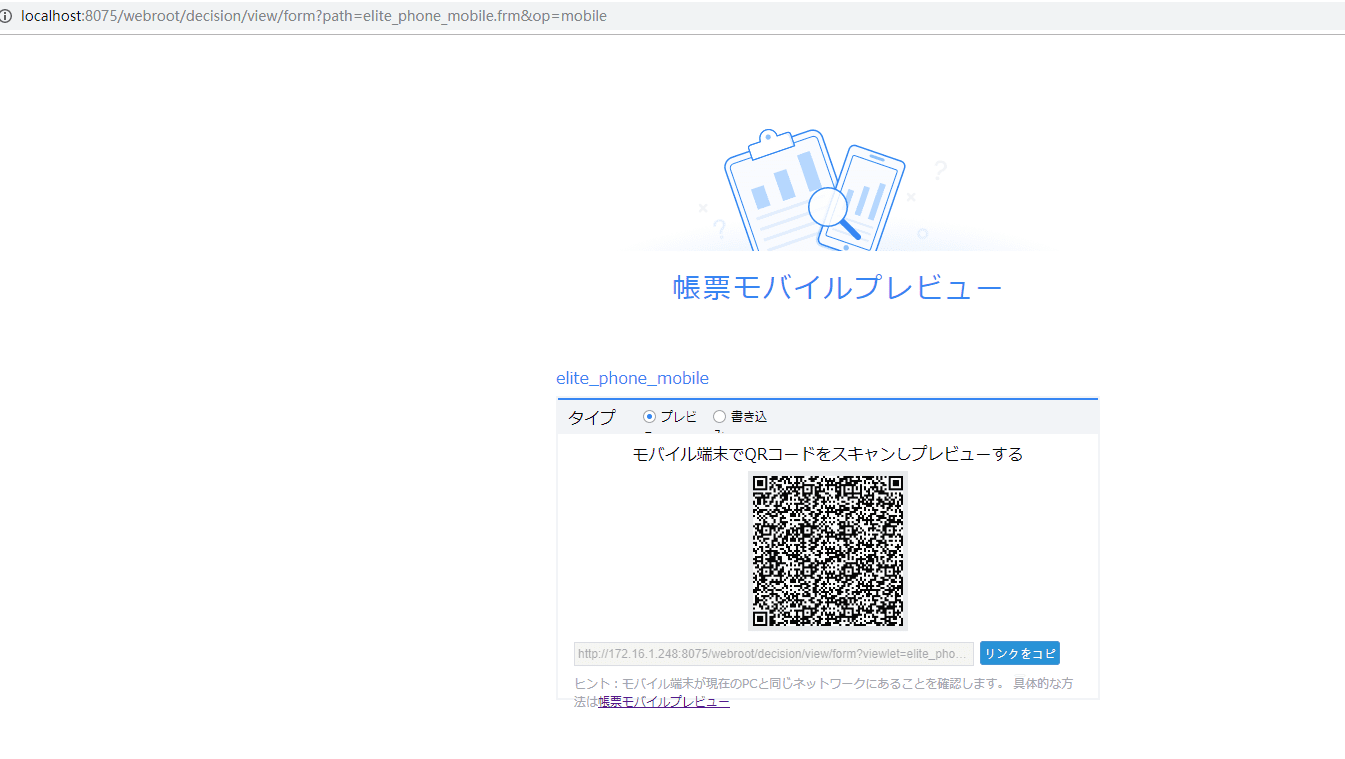
すると、ブラウザに下記のような画面が映し出されます。各ダッシュボードはモバイル端末プレビューのためのQRコードがあります。

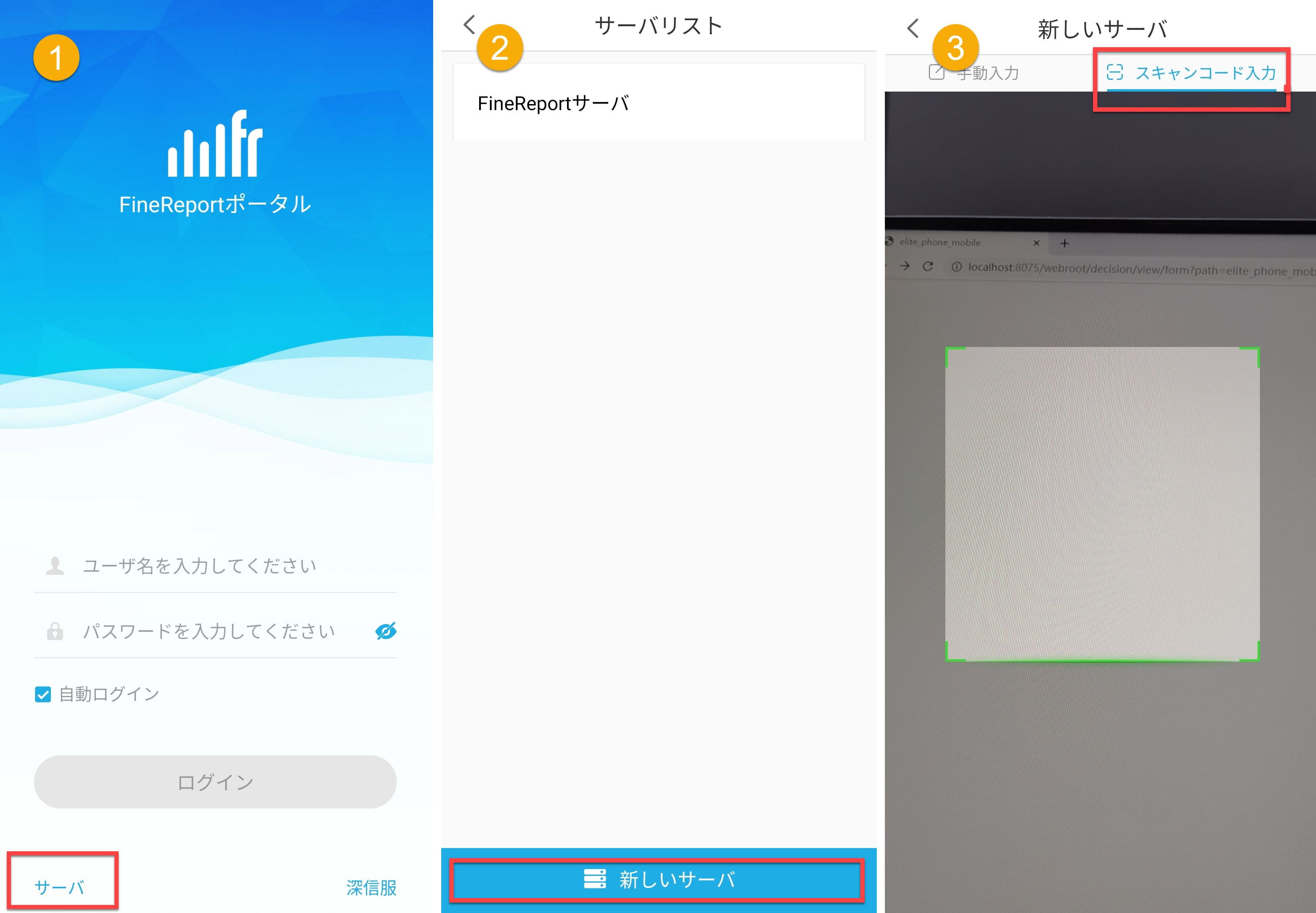
FineReportアプリを開き、左下の[サーバ]をクリックします。[新しいサーバ]をクリックすれば、新しいサーバの接続を追加できます。次の画面で、[スキャンコード入力]を選択し、先ほどブラウザに映し出されたQRコードをスキャンします。

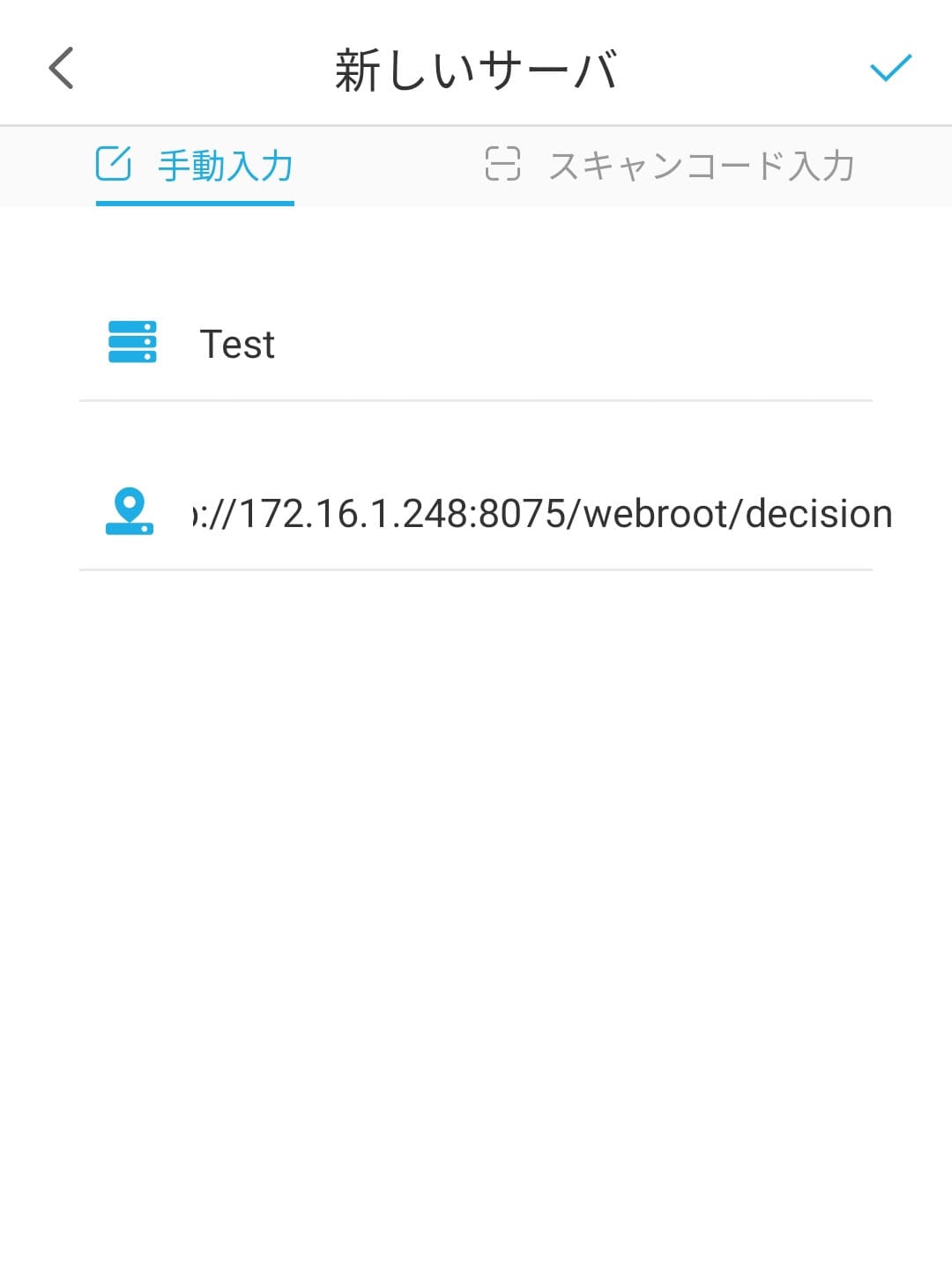
そうしたら、サーバの情報が自動的にアプリの画面に出てきます。必要によってサーバ名を変更します。[✔]をクリックすれば、サーバへの接続が成功です。

3.ダッシュボードをアプリで参照
サーバ接続に成功したら、アプリのログイン画面にジャンプします。ユーザー名とパスワードを入力し、[ログイン]をクリックします。それから、[QRコードを読み取る]をクリックし、先ほどブラウザ上のダッシュボードのQRコードをもう一度スキャンします。

すると、PC端末で作ったダッシュボードがアプリで表示されます。

下の[コメント]ボタンをクリックすると、コメント編集画面になり、ダッシュボードに対してコメントを追加できます。それに、ほかのSNSアプリ経由でダッシュボードを共有できます。

まとめ
以上はダッシュボードをFineReportアプリで参照する方法を紹介しました。アプリを利用すれば、いつでもどこでもダッシュボードを確認でき、迅速な経営判断を下すことができます。ダッシュボードの活用シーンは現場、外出先に広がり、ビジネス推進するにもつながるのではないでしょうか。モバイルアプリについてより詳しく知りたい方はこちらのモバイルBI機能をご覧ください。
https://www.finereport.com/jp/analysis/appdashboard/#i)
グラフ/チャートの使い方は?これを読めばすぐわかる!
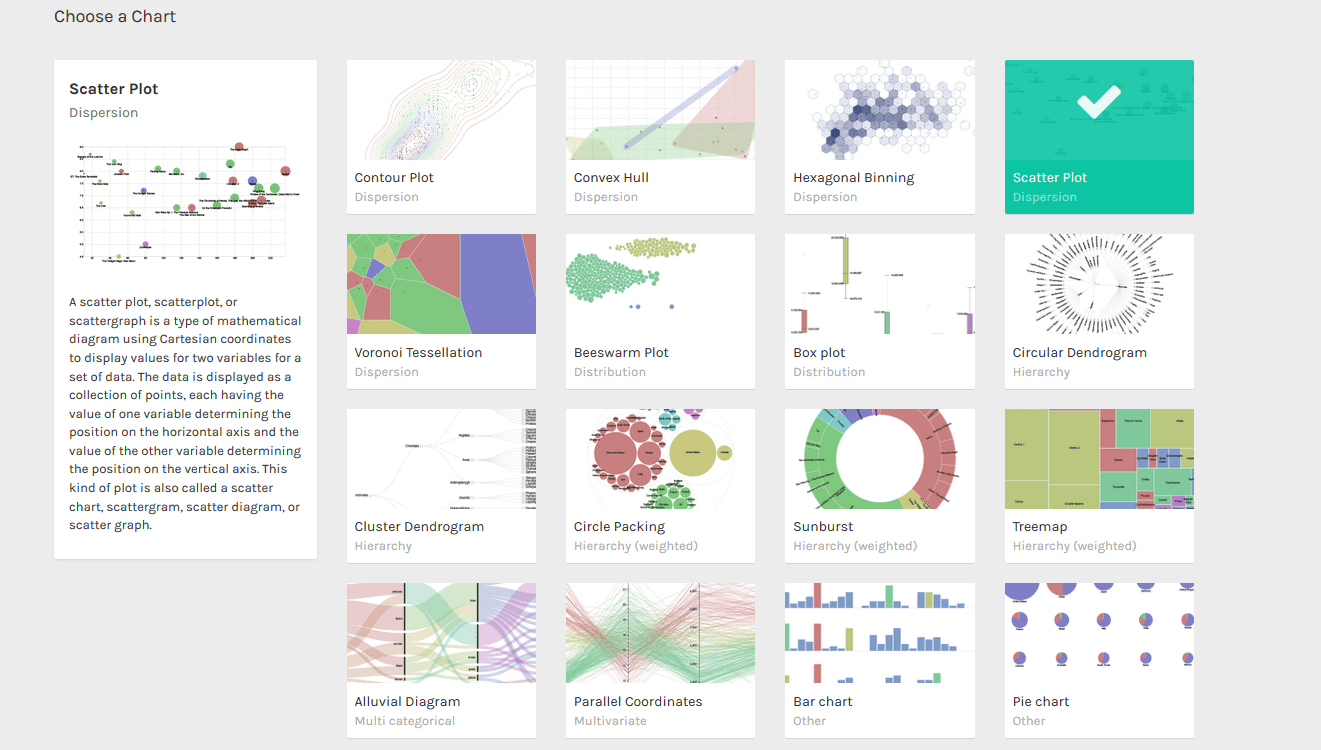
「データ可視化 」と言えば、さまざまなグラフ/チャートは思い浮かぶでしょう。 棒グラフ、円グラフ、折れ線グラフなどの基本的なタイプから、散布図、バブルチャート、レーダーチャート、ドーナツ図、漏斗チャートといった複雑なものまで、それぞれは異なる場合に適しています。FineReportにも70種類以上のチャートが用意されていますが、どれに選択すべきかに迷う方はいるのではないでしょうか。
そこで、本稿はデータの特性によって適切なグラフ/チャートを選んで効果的に表現する方法について解説します。

実際にデータを可視化する場合、最適なチャートを選択するために、チャートの基本的な特徴を捉えるに加えて、データに対して定性的および定量的な分析を行い、表現意図も考慮する必要があります。視覚効果の高いチャートを見つけるまで、その過程を繰り返すというわけです。
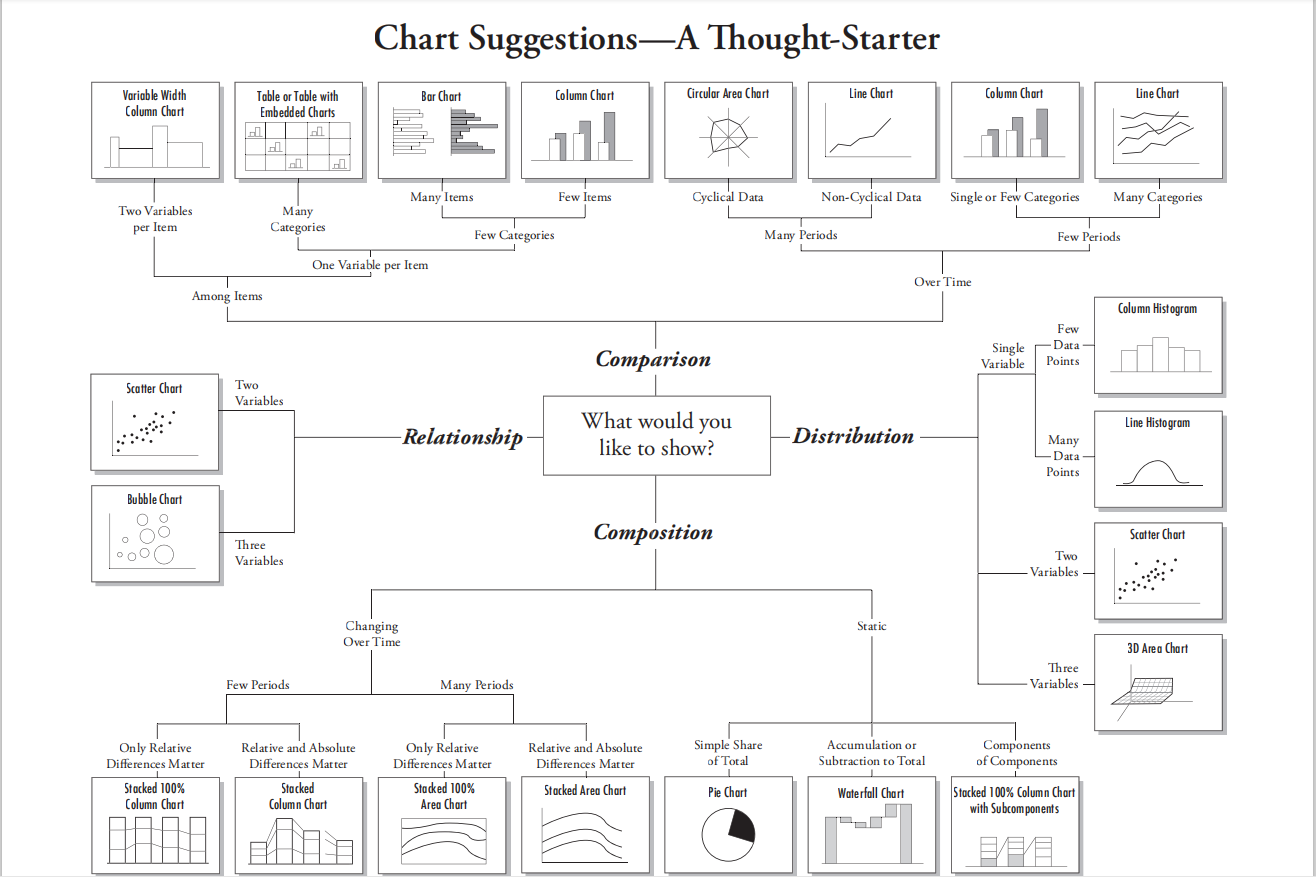
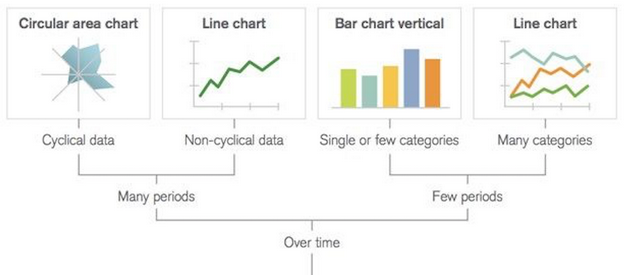
2006年、米国のAndrew Abela博士がブログに「Choosing a good chart」を発表しました。 それは「チャートの選択ガイド」というマインドマップです。

以下はこのマインドマップを日本語で解説し、データ可視化の際に考えるべき要素を見ていきます。
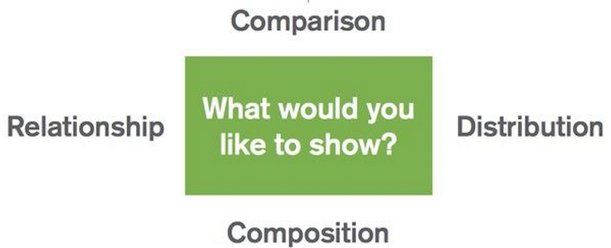
ステップ1:可視化の目的を明確にする
自分に「何を表現したいのか」と問います。答えとして「対比」、「分布」、「構成」、「関係」の4つの選択肢があります。

(画像の出所:towardsdatascience)
ステップ2:データの関係性を掘り出す
可視化の目的を決めたら、データの特性を基づき、データ間の関係をもう一歩深堀りしましょう。
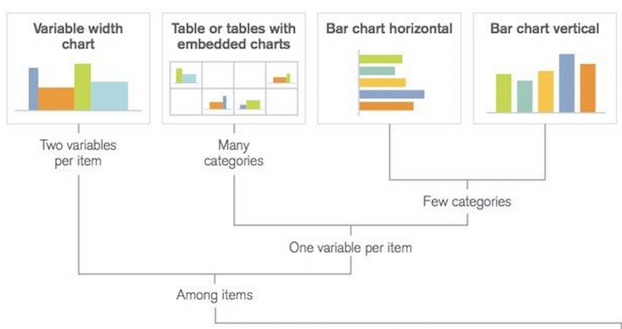
①比較
カテゴリあるいは時系列での比較をしますか?カテゴリを基づき比較する場合、変数(Variable)は一つあるいは、複数あるのか?複数の場合、可変幅グラフにします。
一つの場合、カテゴリの数によっています。カテゴリが多数であれば、棒グラフを含めるテーブルを使います。カテゴリが少ないと、縦棒か横棒グラフを使います。

時系列比較をする場合、周期数(Period)によってチャートを選びます。
周期数が多ければ、データが周期性があるか(cyclical data)にあります。周期性がある場合、レーダーチャートを使います。周期性がない場合、折れ線グラフを使います。
周期数が少ない場合、カテゴリによって決まります。カテゴリが少なければ、縦棒グラフにします。カテゴリが多ければ、折れ線グラフにします。

②分布
データの分布を表示したい場合、それはダイメンション(次元)次第であり、一次元、二次元、三次元に分けられます。一次元でポインが少ないと、バーヒストグラムを使います。一次元でポイントが多ければ、ラインヒストグラムを使います。
二次元の場合、散布図にします。三次元の場合、3D Area Chartを使います。

③構成
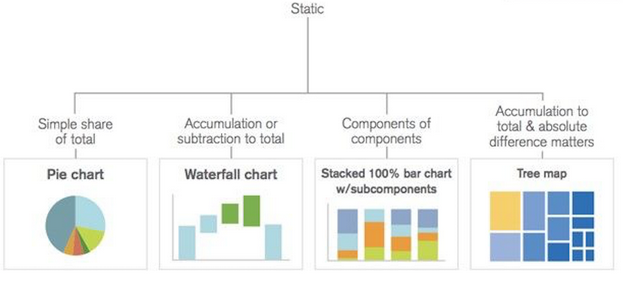
データの構成を可視化する場合、データが静的か動的であるかによってチャートを選びます。
データが静的である場合、各項目が全体における構成を見るために、円グラフにします。関連の小計や合計値を正または負の値を表示するために、ウォーターフォールチャートを使います。項目ごとの集計値に対する割合、つまりそれぞれの構成比を比較する時、100%積み上げ棒グラフをお勧めます。

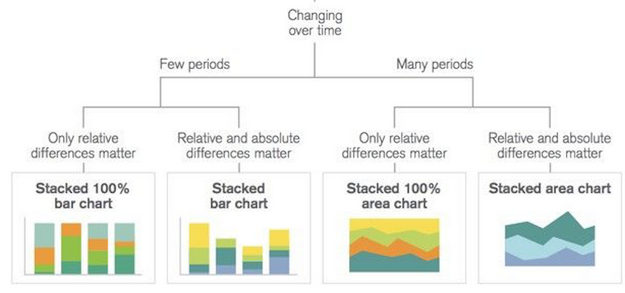
データが動的で、周期数が少ない場合、相対差は100%積み上げ棒グラフ、絶対差は積み上げ棒グラフで表わされます。
それに対して、データが動的で周期数が多い場合、相対差は100%積み上げ面グラフ、絶対差は積み上げ面グラフで表現されます。

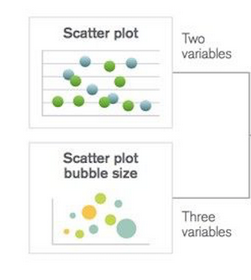
④関係
データ間の関係を明らかにする場合、二つの変数の関係は散布図、三つの変数の関係はバブルチャートによって可視化します。

このマインドマップはチャートの選択上の考えをまとめてくれます。 複雑なチャートがカバーされていないけれども、このように、可視化の目的とデータの変数、次元、周期などを自ら問い続ければ、最適なチャートを見出せるはずです。
ノーコーディングでデータを可視化し、BIダッシュボードを作りたい方はぜひFineReportをお試しくさだい。
本記事はFineReportブログに掲載しました。
Web帳票のメリットと実現方法を解説!
最近、ペーパレス化の進行とスマートフォンやタブレットの普及にともない、帳票の電子化にとどまらず、帳票のWeb化を求める企業が増えてきています。ほとんどの帳票ツールはさまざまな帳票類を電子化して、一元的に保存・管理することが可能ですが、Web上の印刷、出力、送信などの機能となるとそれぞれの専用モジュールが必要で、コストがそれなりに高いです。
では、簡単に帳票をWeb化にする方法はありませんか?本稿は帳票Web化のメリットとFineReportによる実現方法を紹介します。
【関連】
帳票Web化のメリット
Webで帳票印刷、出力、送信ができることに気づかない方は多いのではないかと思うので、まず帳票Web化のメリットを理解しましょう。帳票をWeb化にするとさまざまなメリットが得られますが、主に3つの方面にあると考えられます。
1.財務、経理担当者
財務、経理担当者にとって帳票発行の効率が上げられること。取引先への請求書や支払明細、社員への給与明細などをWebで送信すると、帳票の印刷と郵送の手間がかからないし、封筒、印刷、紙といった各コストもかなり減らせます。
2.帳票の受け方
帳票の受け方にとって帳票表示の利便性が向上できること。専用のビューアーやプラグインが不要なので、時間、場所、デバイスを問わず、ブラウザで帳票を見ることが可能で、紙類の紛失による不便を心配することがなくなります。
3.管理者
管理者にとってデータの収集を効率的に行えること。Web経由で帳票を社内、パートナー、取引先などと共有しやすくいので、利用者がWebフォームからデータを入力するようになり、そのデータだけが担当者に送られて、データ収集の工数をだいぶ削減できます。
帳票をWeb化にする方法
帳票Web化のメリットを理解したところで、FineReportの実現方法を見ていきましょう。
FineReportの構成
FineReportは、テンプレートを設計するデザイナとテンプレートを解析するサーバから構成されています。

FineReportデザイナは、帳票ファイルにおけるフォーマット、データ、表示、印刷などのさまざまな要素を設計でき、帳票設計と開発、デバッグ、および配信を統合するツールです。 帳票サーバは、Web環境で帳票を解析するServlet式のサーバで、ユーザはブラウザを通じて帳票サーバとの連携を実現します。
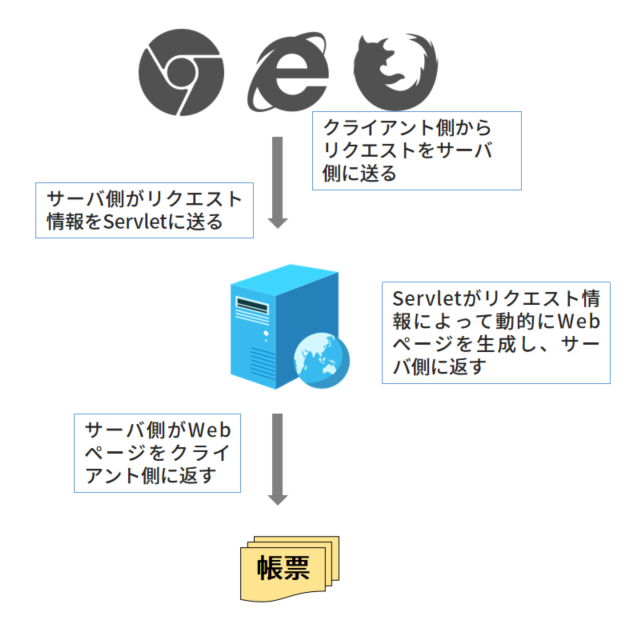
Servletによる帳票のWeb化を実現する
Servletとは、サーバ上でウェブページなどを動的に生成したりデータ処理を行うために、Javaで作成されたプログラムです。 クライアントのリクエスト(Webブラウザまたは他のHTTPクライアント)とサーバ(HTTPサーバ上のデータベースまたはアプリケーション)の中間層として働きます。簡単にいうと、ServletはWebサーバ上で仕事をするプログラムです。

ただ、Servlet自体は、Webページをはじめとし画面に関する処理はいっさい行わず、Webブラウザからの要求に応えたり、送られてきたデータを処理したりする役割をしています。単独ではWebアプリ作成するための機能が不十分なので、「JSP」や「Tomcat」と呼ばれる他のWebアプリケーションサーバと連携する必要があります。
したがって、FineReportは、Tomcat、Weblogic、WebsphereなどのWebアプリケーションサーバにデプロイしなければなりません。Webアプリケーションサーバを起動すると、Servlet(帳票サーバ)が働き、ユーザーがWebブラウザで帳票の閲覧、印刷、出力などを行います。
つまり、FineReportのクライアント側で帳票を開発してから、何の専用モジュールやプラグインを購入せずにユーザがWebで帳票を操作できるということです。思うより簡単ではないでしょうか。Web帳票の導入を検討している方はぜひ活用してみてくざさい。(無料ダウンロードはこちら)
(本記事はFineReportブログに掲載しました。https://www.finereport.com/jp/basicknowledge/webreport/)
Excelでのレポート作成をやめよう!BIダッシュボードを導入すべき理由を解説!
「今月の営業会議までに、売上レポートを作っといてください。」
ビジネスパーソンにとって、月末、四半期末、年末になると、そうしたシーンがよくあるでしょう。レポーティングツールと言うと、多くの人がExcelを思い浮かべると思います。一方で、データ集計や分析に特化したダッシュボードツールが広く認知され、レポート作成をそれに移行した企業も増えています。本記事は、Excelと比較しながら、BIダッシュボードを導入すべき理由を解説します。
- Excelによるレポート作成は苦しい
- 1.データ収集
- 2.レポート作成
- BIダッシュボードでレポート作業を自動化
- 特長① データ統合
- 特長② 大容量データに対応
- 特長③ 動的な分析ダッシュボード作成
- 特長③ 最新データのリアルタイム共有
- まとめ