ダッシュボードは、写真共有アプリからビジネスイシーンまで、毎日利用している多くのWebサービスやモバイルアプリに存在します。美しいダッシュボードは注目を集めるからといって、ダッシュボードをデザインする時にまず視覚効果を念頭に置くわけではありません。見た目に拘ると、かえってダッシュボードの本来の目的を見失ってしまうことがあります。本記事は、ダッシュボードをデザインする際に注意すべきポイントを解説します。
一、データの可用性を確認する
ダッシュボードをデザインする最初の段階は、様々なデータを収集することです。収集するデータは3つの条件を満たす必要があります。
1.目的とユーザの明確化
ダッシュボードは戦略型、分析型、モニター型などに分けられますが、どのダッシュボードでも特定のユーザの疑問を解決するために設計するというものです。ユーザがどのようなデータを必要とし、ダッシュボードを使ってどのような問題を解決したいかを理解した上で、データの収集をはじめましょう。
参考:
finereport.hatenablog.com
2.情報源の種類と信頼性
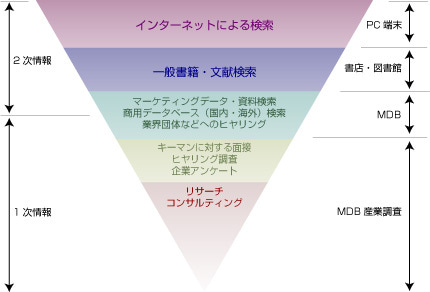
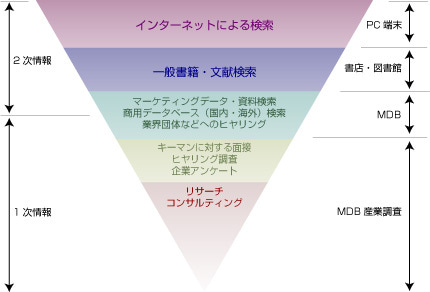
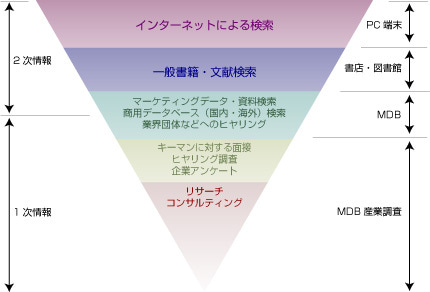
情報源は一次または二次情報ですか?より多くの一次情報を採用した方が良いと思います。
例えば、マーケティングダッシュボードのデータとして、一次情報は、売上データや顧客データといった内部データと特定テーマを目的としたマーケティング・リサーチによって得られるデータであり、二次情報は官公庁や業界団体あるいは特定企業が一般に公開することを前提とした調査データなどの外部データです。

3.データの正確性
データを収集する際に、サンプル数と偏ったデータが含まれるかを確認する必要があります。 もしある情報源からのデータのバラつきが大きい場合は、別の情報源のデータと比較し分析することができます。二つのグルプのデータのバラつき具合は大体同じであれば、業務を分析します。一方、大きな差があれば、情報源の信頼性をもう一度確認します。

二、有効な指標を設定する
ダッシュボードの指標は経営目標、KPIなどに基づかなればいけません。集またデータを有効な指標に分解しないと、意思決定にも役立たないでしょう。指標を設定するには、因数分解の方法を使います。
起きている現象を、いくつかのさまざまな切り口で因数分解することで、その現象を引き起こしている原因となっている要素を見つけ出すことができます。例えば、以下は「売上高」を分解してみます。

売上高という目標に対して直接因果関係がある指標は「顧客の数」と「平均客単価」「平均購入頻度」となります。つまり、このどれかを向上させれば、売上高は向上するという関係です。売上高を分析するダッシュボードをデザインする時、この三つの指標をユーザに示すべきです。
有効な指標を立てたら、本格的にダッシュボードのデザインを始めましょう。
三、ビジュアルデザイン
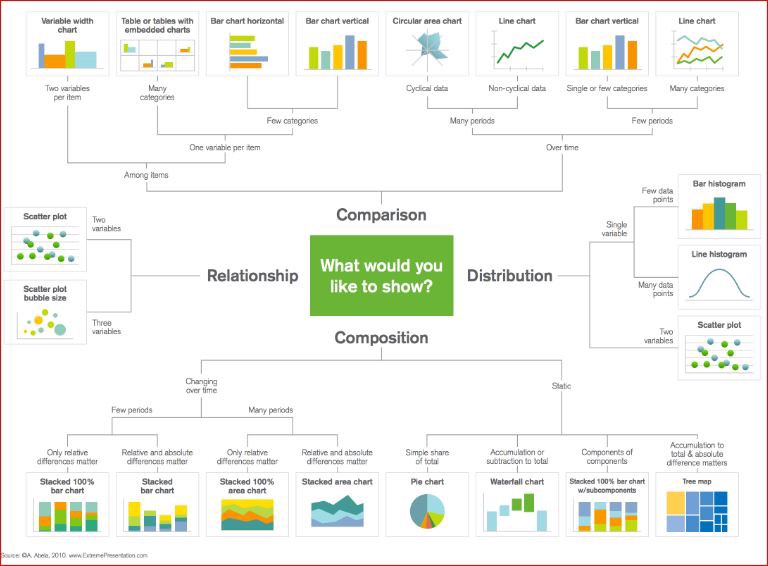
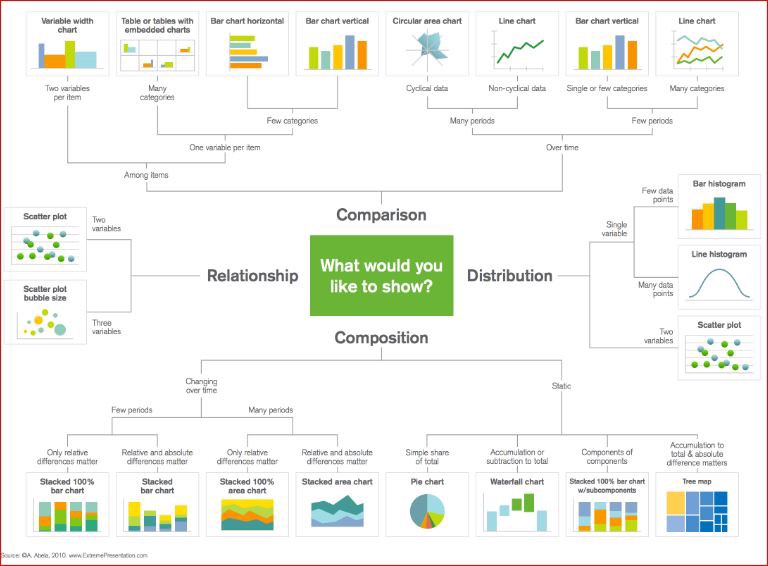
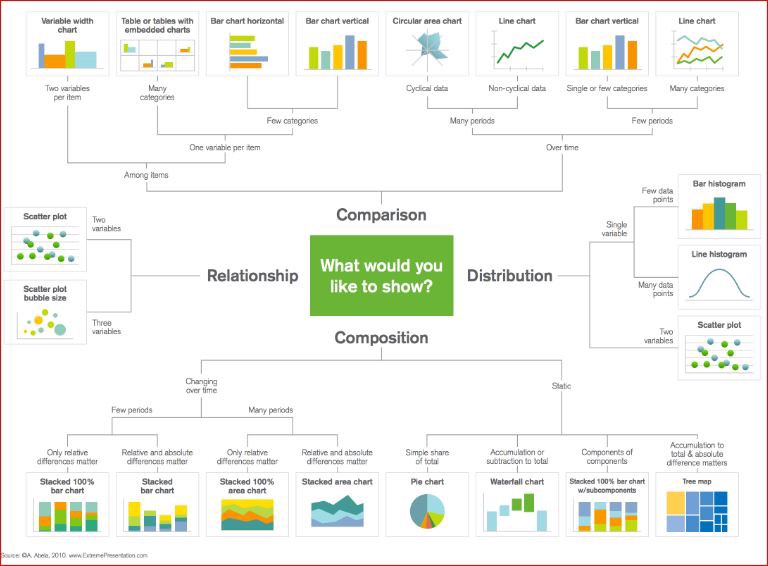
ダッシュボードは主にグラフとチャートによって組み立てられますが、そのビジュアルデザインはチャートだけではなく、位置、配色、アニメーション、文字なども含めます。チャートにはそれぞれの役割があるので、目的に応じてチャートを選択しましょう。
チャートの選び方について、データ可視化:1つの図でわかるグラフ/チャートの選び方|FineReportを参考にしてください。

それから、色の数と色の使い方を確認しましょう。1つのセクションのデータとチャートに同じ色を使えば、ユーザがこれらの内容がグループされているを理解するようになります。また、色が持つイメージは異なるので、勝手に使ってはいけません。例えば、「危険」を意味する赤色をしきい値を超える時に使ったほうがいいのではないでしょうか。配色が苦手な方は、HUE/360、PalettonなどのWeb配色ツールを利用できます。

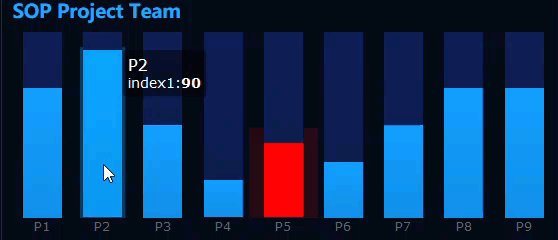
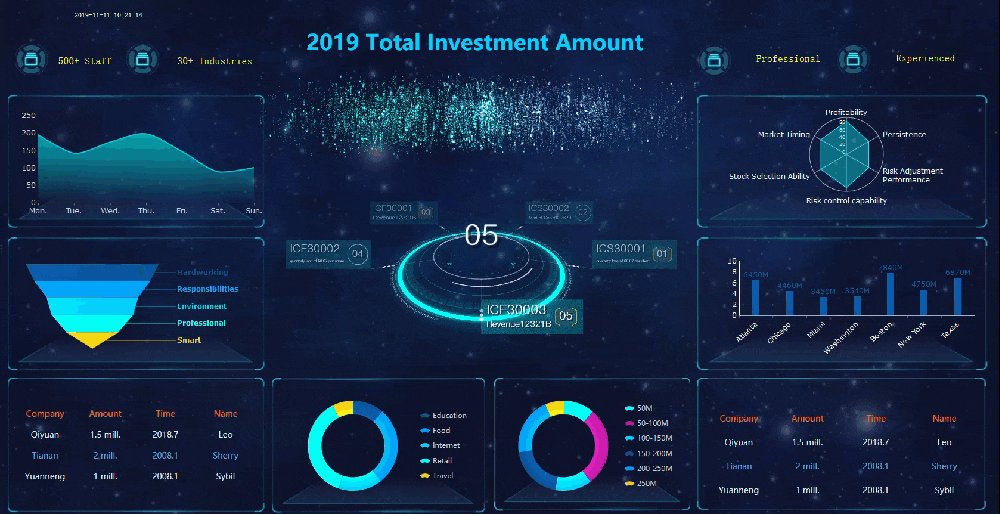
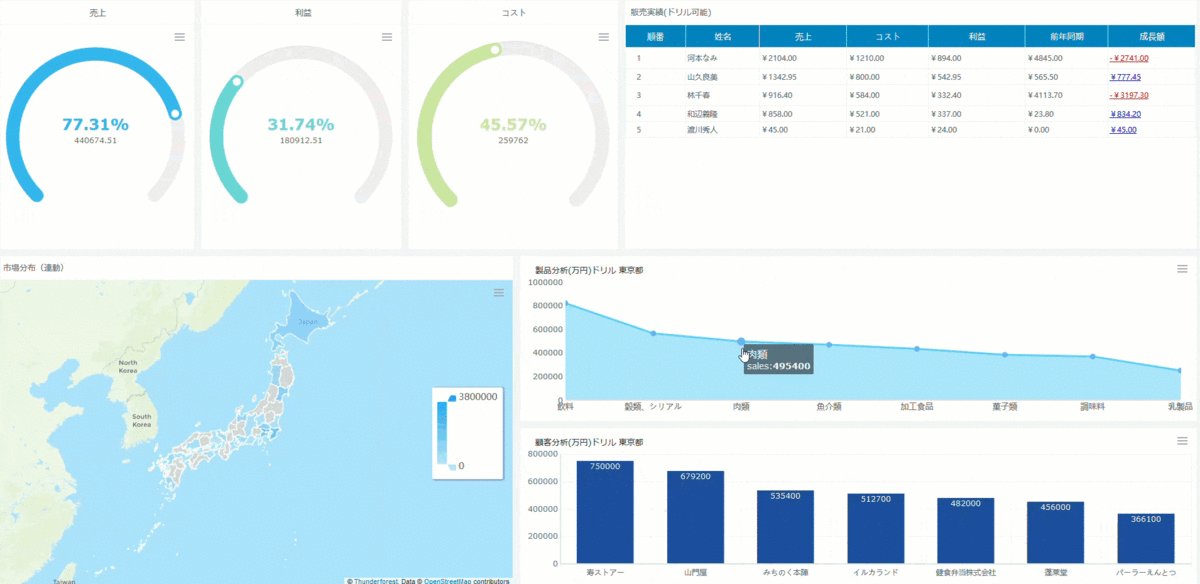
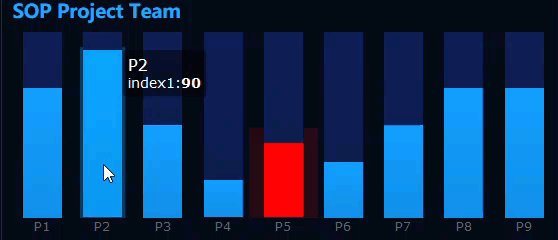
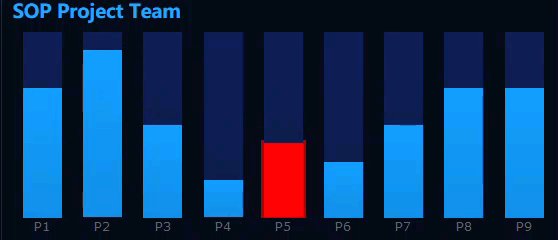
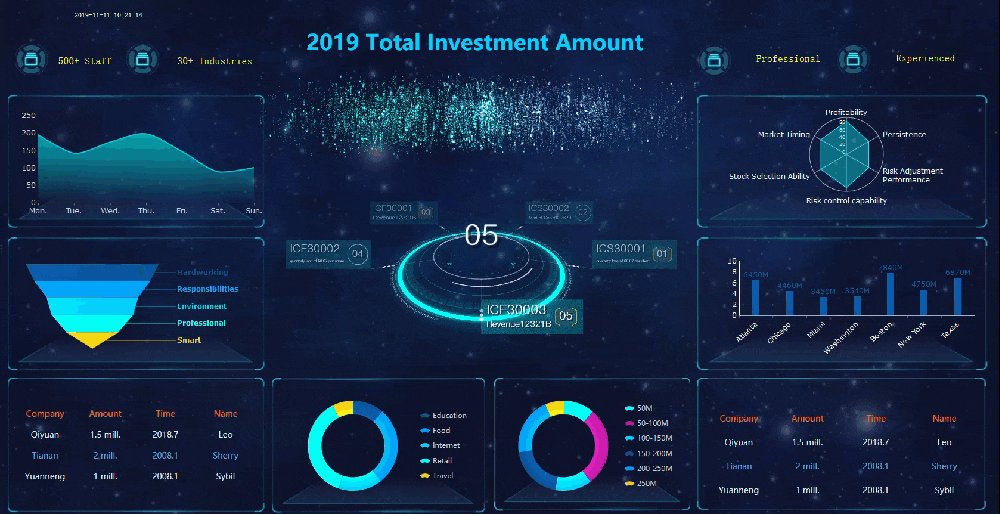
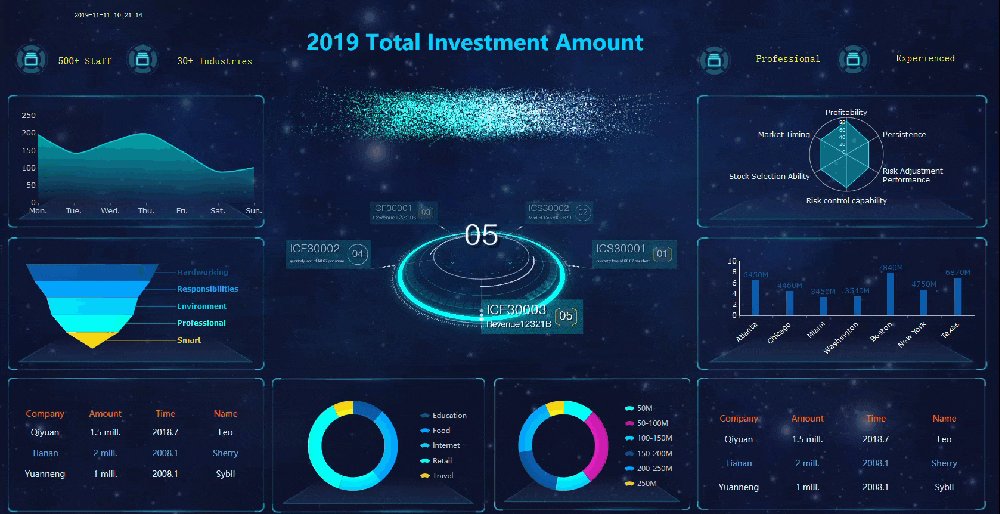
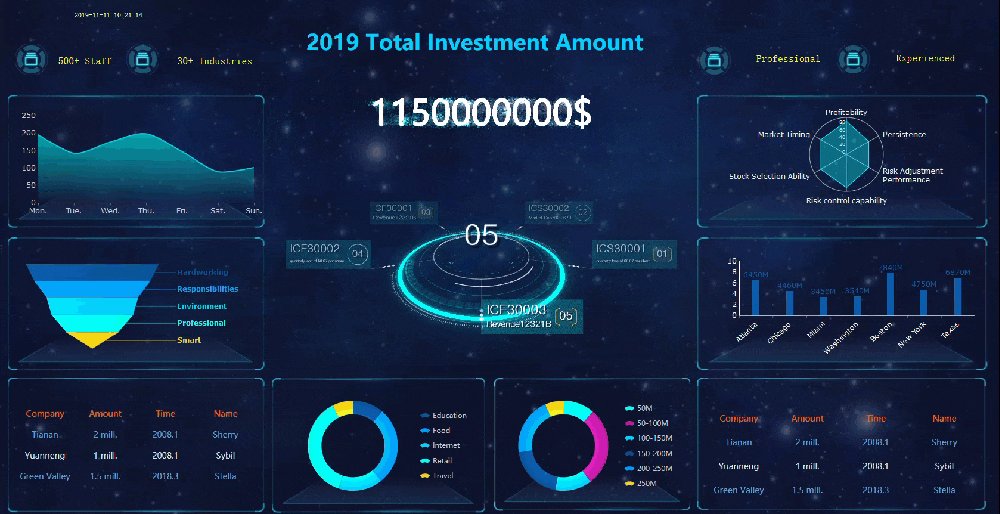
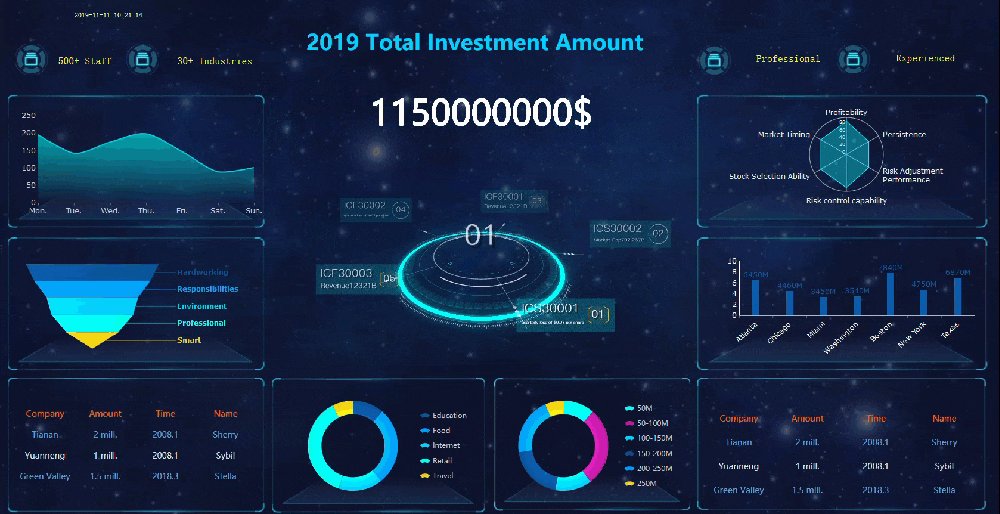
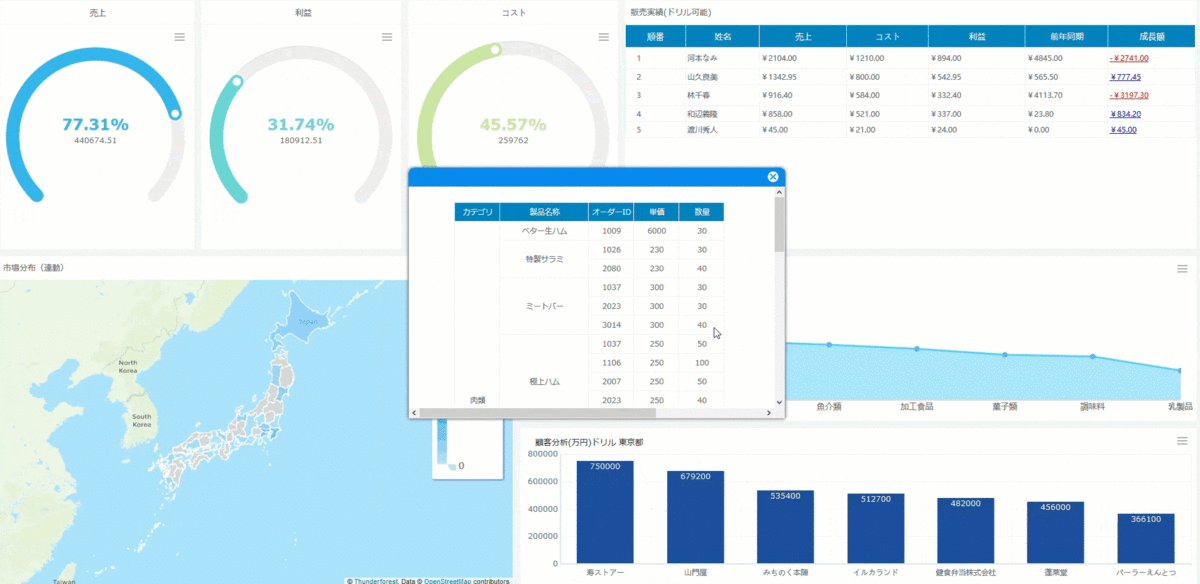
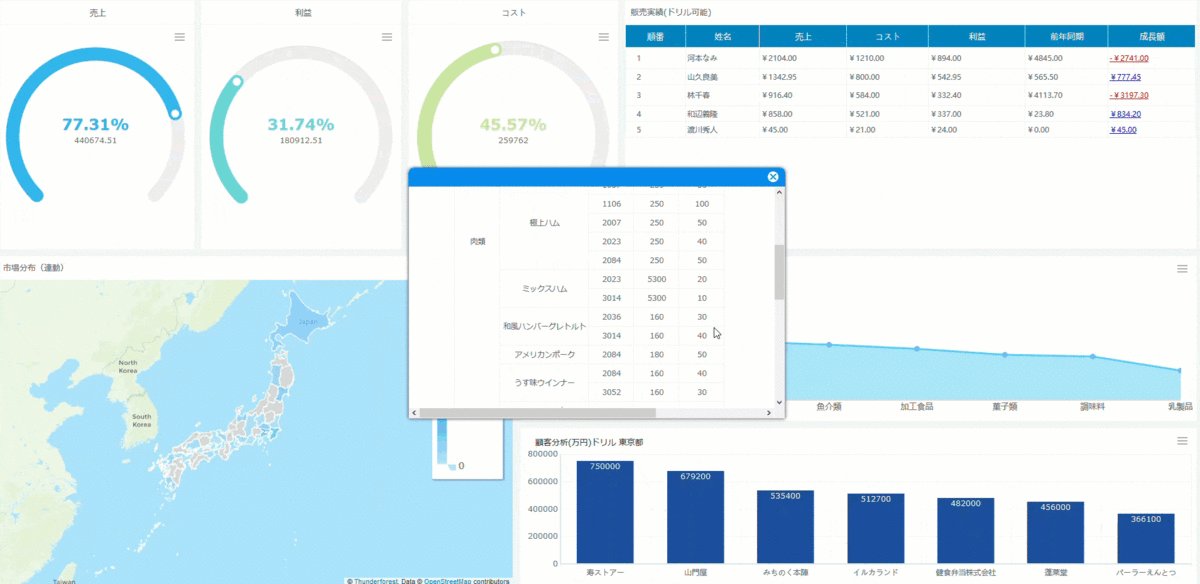
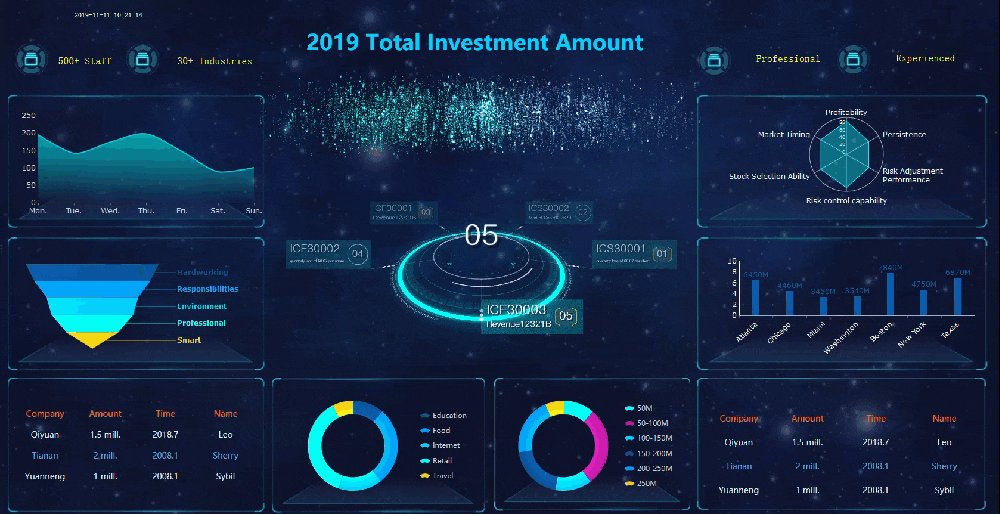
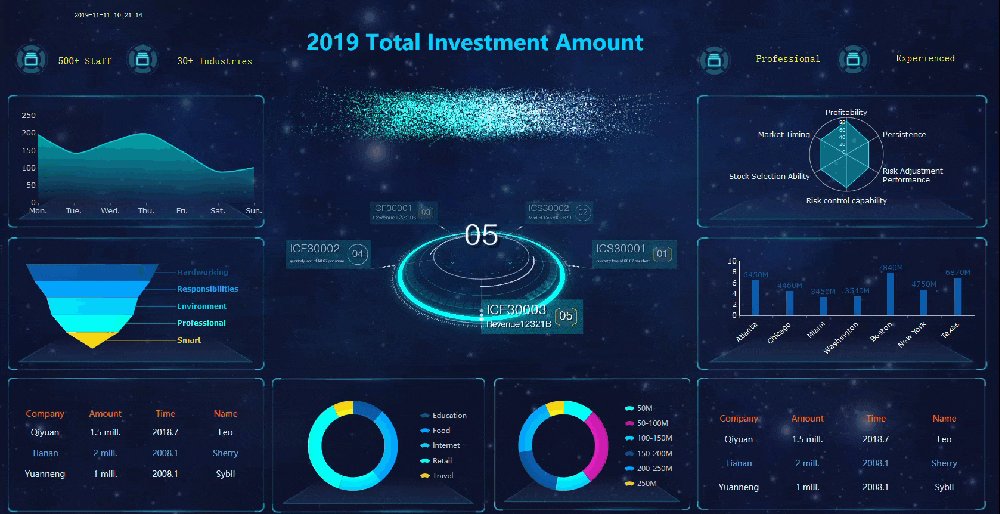
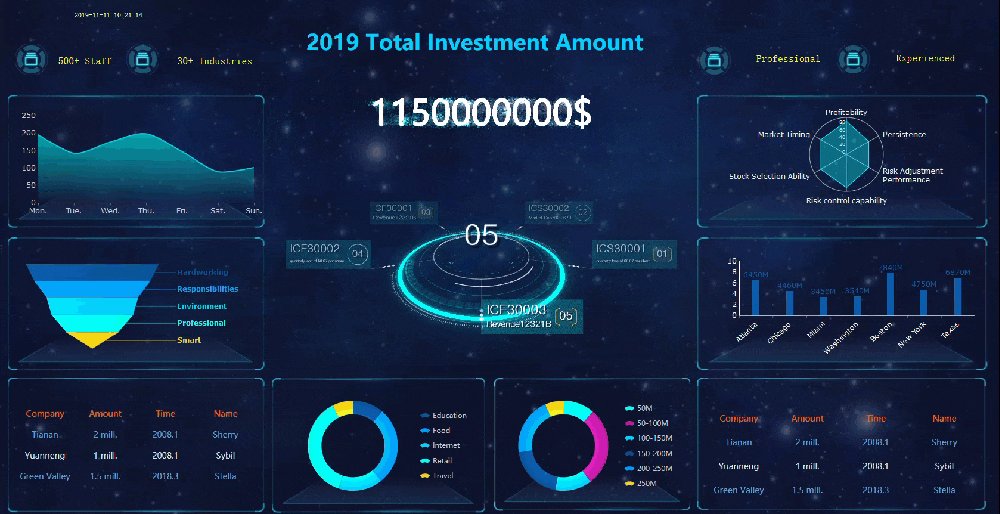
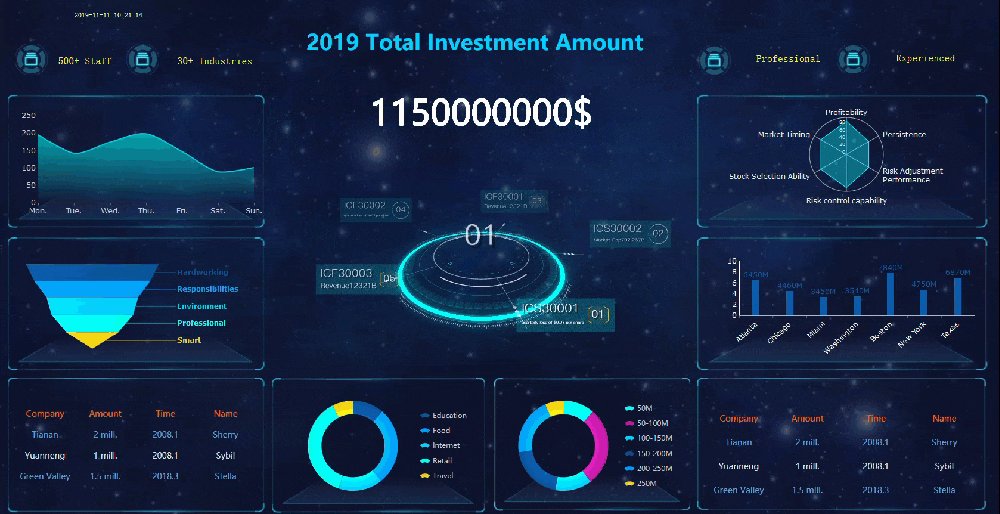
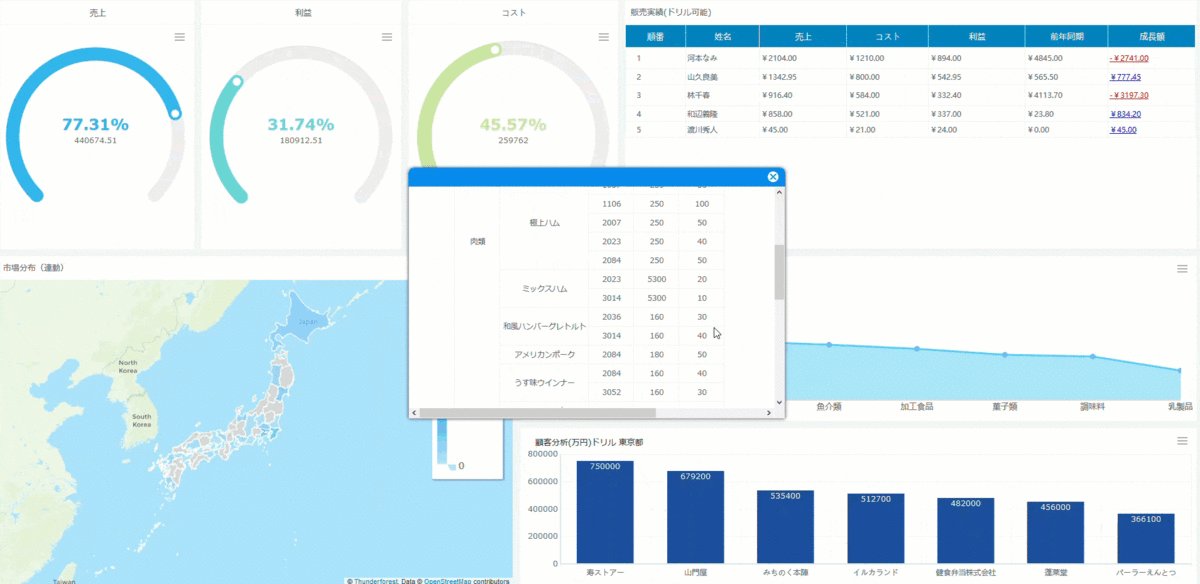
場合によって、アニメーションを加えることもできます。一般に、ユーザの注意を引きつけたい部分にアニメーションをつけます。下図はダッシュボードツールFineReportで作成したものです。

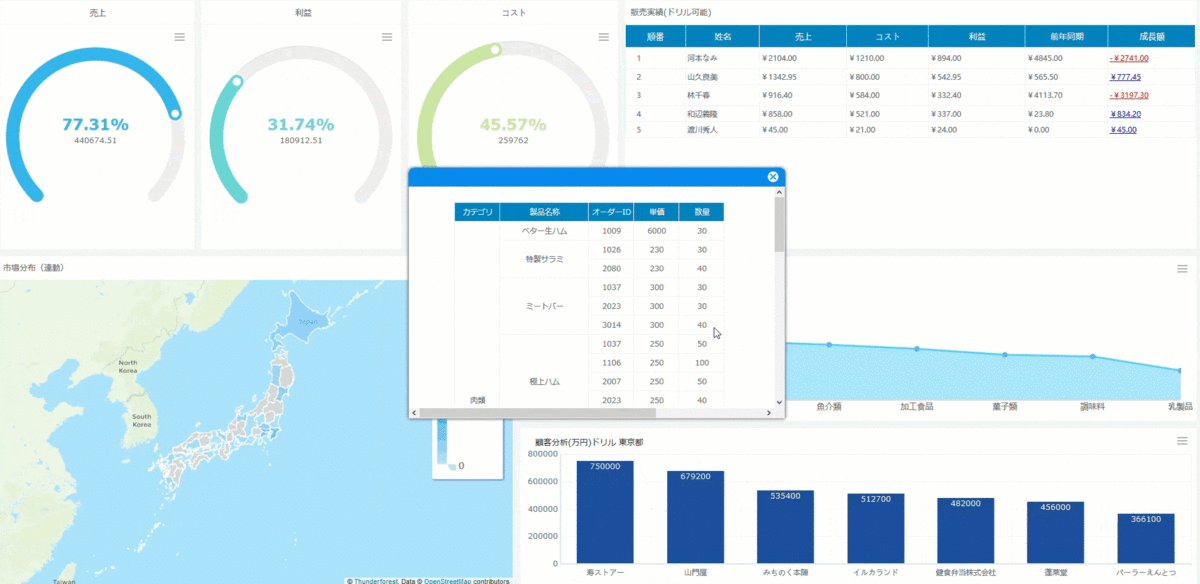
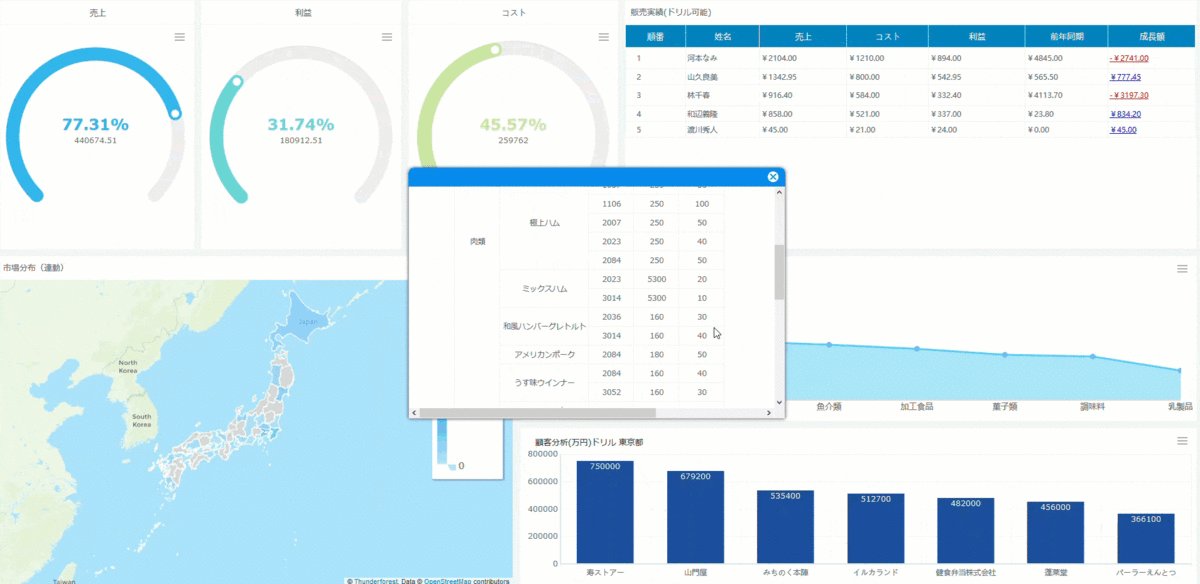
四、インタラクションを重視する
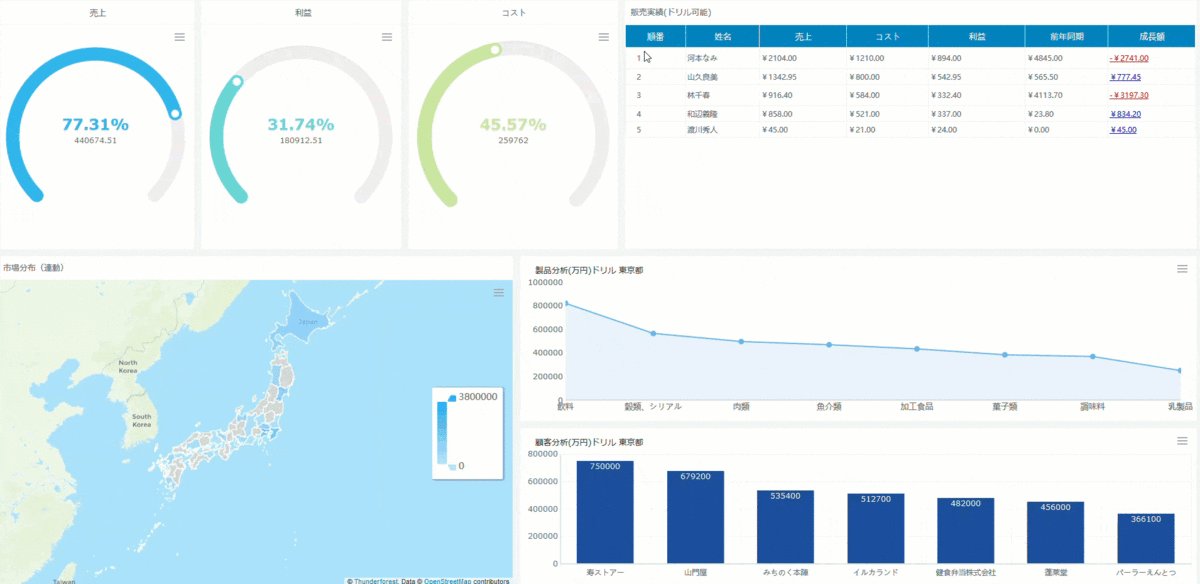
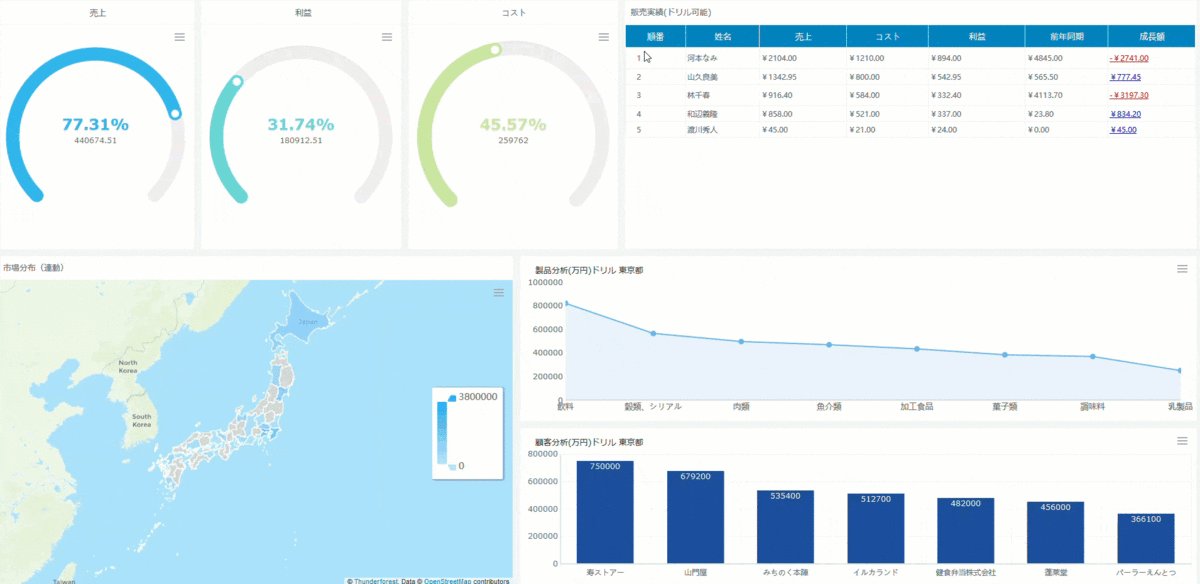
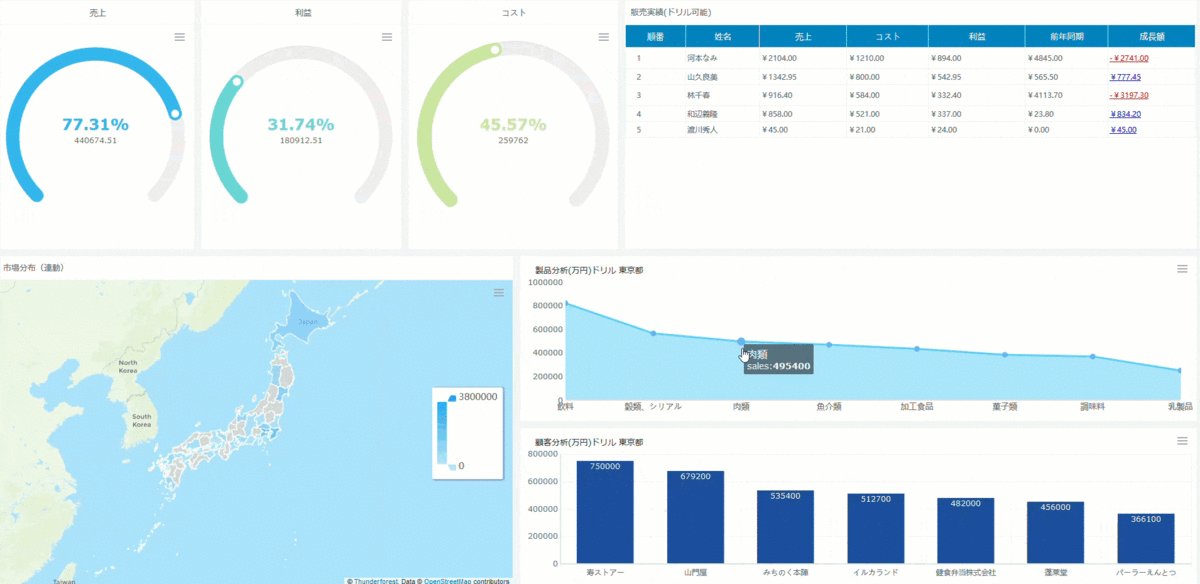
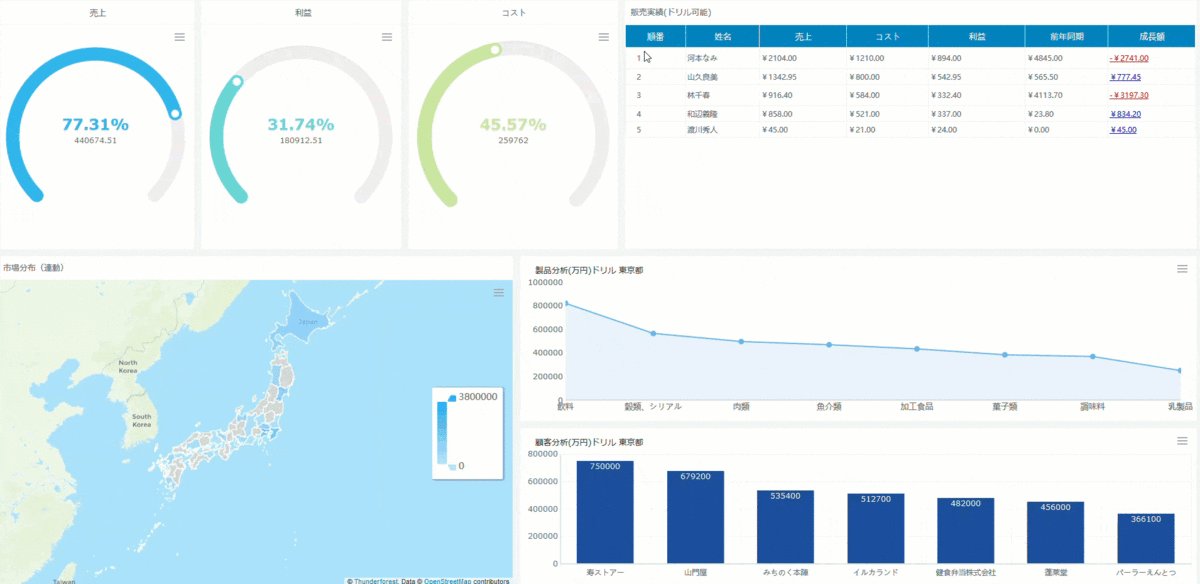
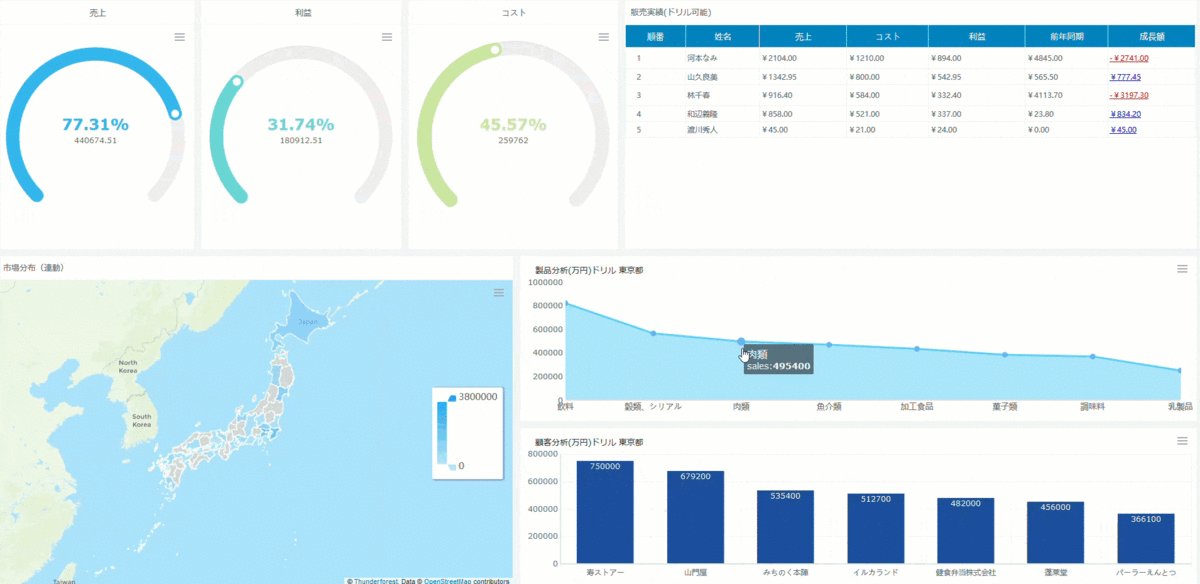
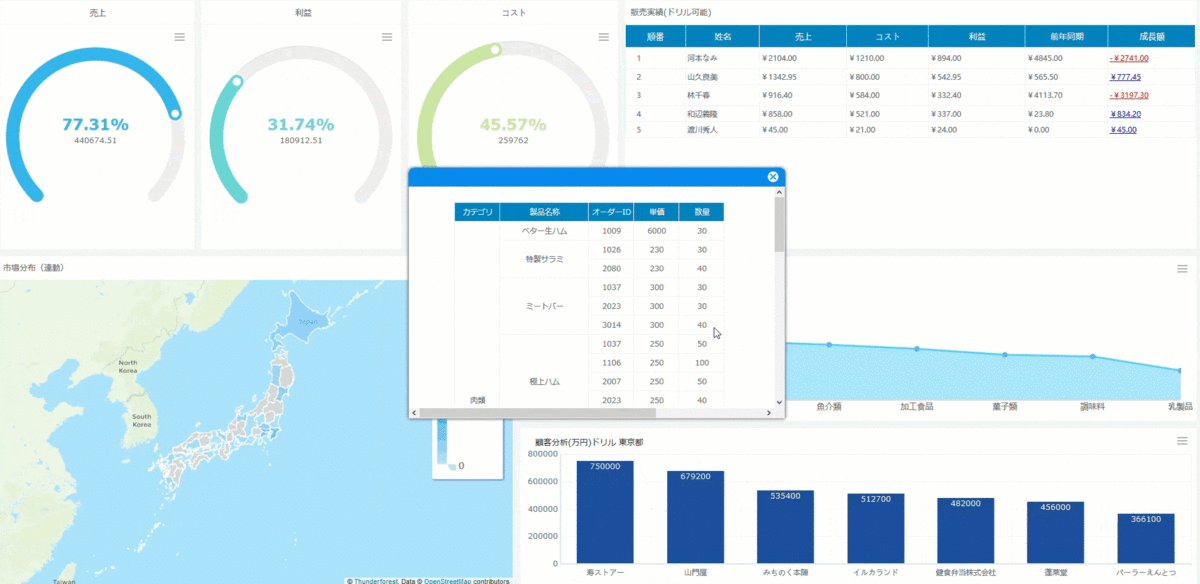
ダッシュボードをデザインする時、インタラクションに気を配りましょう。例えば、ユーザはダッシュボードを一目で見ると、すぐ一番重要な情報を把握できます。さらに詳しい知りたければ、データを深掘りすることができます。ゆえに、インタラクションは視覚なデザインに限らず、データ間の関係も考えるべきです。

インタラクションはユーザに豊富な情報を提供しますが、インタラクションを頼りにするのが間違いです。一番犯しやすいミスは長いスクロールダッシュボードをデザインすることです。結局、ユーザが圧倒的に多い情報に溺れ、ダッシュボードの上部の情報のみに注目することになります。下部の情報はユーザに発見される可能性が低いです。
では、どうすれば余計なインタラクションを避けますか?1つの方法はユーザーが知りたい情報に優先順位をつけることです。データを収集し、有効な指標を設定してから、きっとコアな情報がわかるでしょう。スクロールバーを使わず、コアな情報を1つの画面に表示し、6~7のウィジェットに押さえます。それから、サイドバーやドリルダウンなどのインタラクションをデザインし、ユーザに詳細なデータを示します。
まとめ
以上はダッシュボードデザインの初心者が押さえるべきポイントです。ダッシュボードはユーザに見せるために作るので、インタラクションとビジュアルデザインを注意することが当たり前です。しかし、データの可用性と指標の有効性を軽視することがよくあります。それはダッシュボードがユーザのどの課題を解決するのかを忘れてしまうからです。どちらかというと、インタラクションとビジュアル効果もユーザ視点からデザインしなければいけません。常にユーザのニーズを考えましょう。
(本記事はFineReportブログに掲載しました。http://www.finereport.com/jp/analysis/bidashboard/)